Інформаційна графіка або інфографіка (англ. Information graphics; infographics) — це графічне візуальне подання інформації, даних або знань, призначених для швидкого та чіткого відображення комплексної інформації.
Приклад :
Використання такого інструменту дозволяє перетворити складний текст чи купу цифр на яскраву графіку з акцентами на ключовому змісті, що допомагає зробити будь-яку інформацію більш доступною. Це, у свою чергу, дозволяє легше її запам'ятати.
Використання інфографіки доречне на будь-якому уроці – яскрава графіка завжди подобається школярам і сприймається легше, аніж звичайний текст чи формули!
Наприклад, на уроках географії, біології, фізики чи хімії за допомогою такої візуалізації можна графічно відтворити сенс складних природних процесів, явищ чи хімічних реакцій. На уроках історії – числовий еквівалент значення певних подій, створити стрічки часу, герби тощо.
Інфографіку можна легко зробити власноруч, використовуючи спеціальні онлайн-платформи.
Canva
Canva – онлайн-платформа для створення інфографіки з можливістю використання значної кількості дизайнерських шаблонів та мультимовним інтерфейсом.
Хто розробник
Першу версію платформи Canva було створено у 2012 році спеціалістами Західноавсталійського Університету (Австралія).
На сьогодні онлайн-конструктор Canva застосовують понад 10 млн користувачів із різних куточків світу, за допомогою платформи було створено понад 100 млн проектів.
Інтерфейс та принципи роботи з платформою Canva
Ключові переваги Canva:
- понад 500 готових тематичних шаблонів, у тому числі для оформлення документів, презентацій, створення логотипів, афіш, постерів для соціальних мереж тощо;
- широкий діапазон опцій редагування (можливість додавати чи видаляти окремі елементи з наявних шаблонів, змінювати їхній колір, розмір, положення та шрифти);
- інтерфейс локалізовано кількома десятками мов, серед яких є українська;
- працювати над дизайном проекту можна у команді до 10 осіб;
- готові проекти можна скачати на комп'ютер у зручних форматах файлів із розширенням – PNG, JPEG чи PDF;
- безкоштовне користування опціями платформи у 30-денний термін, більшість шаблонів безкоштовні.
Практична робота №1
Освітні інформаційні ресурси і системи
Під час виконання практичних завдань пам’ятайте
про правила безпеки життєдіяльності при роботі за комп’ютером!
Завдання 1
Глобальні цілі сталого
розвитку
25 вересня 2015 року, лідери 193 країн світу
візьмуть на себе зобов’язання за виконання 17 цілей, які дозволять досягти
трьох важливих результатів в найближчі 15 років: покінчити з крайньою бідністю,
побороти нерівність та несправедливість, зайнятися викликами зміни клімату.
Завдання.
За допомогою мережі Інтернет знайдіть інформацію про 17 цілей сталого
розвитку. Оберіть одну із глобальних
цілей сталого розвитку. В текстовому процесорі підготуйте коротке інформаційне
повідомлення про те, яким чином інформаційні цифрові технології можуть допомогти
в її досягненні.
Відформатуйте дане повідомлення і надішліть вчителю на classroom.
Завдання 2
НОВА УКРАЇНСЬКА ШКОЛА
МОН України ініціювала реформу освіти. Формула реформи: Наскрізне застосування ІКТ в
освітньому процесі, має стати інструментом забезпечення успіху НУШ.
Запровадження ІКТ в освітній галузі має перейти у системний процес, який
охоплює всі види діяльності. ІКТ суттєво розширять можливості педагога, таким
чином формуючи в учня важливі для нашого сторіччя технологічні компетентності.
Завдання.
Використовуючи ресурс http://nus.org.ua
створіть презентацію Випускник нової школи, в якій акцентуйте увагу на
компетентностях майбутнього школяра.
Завдання 3
Prometheus
«Prometheus» – громадський проект масових
відкритих онлайн-курсів (МВОК). Це безкоштовний онлайн-доступ до найкращих
навчальних курсів університетського рівня всім бажаючим в Україні незалежно від
місця проживання, віку, статків та стану здоров’я.
Завдання
Зайдіть
на сайт https://prometheus.org.ua/

Розгляньте список курсів, доступних зараз на
сайті. Оберіть курс, який вас зацікавив. Розгляньте опис курсу. Перевірте, чи
можна зареєструватися слухачем даного курсу й на яких умовах.
Створіть
мотиваційного електронного листа й надішліть його товаришу на e-mail,
в якому обґрунтуйте зроблений Вами вибір.
Додатково
Ліцензія Creative Commons
Creative Commons — неприбуткова
організація, що має на меті збільшення кількості творчих матеріалів,
доступних для використання та розповсюдження. Організація розробила та
оприлюднила декілька ліцензійних угод стосовно авторських прав,
відомих як Ліцензії Creative Commons. Ці ліцензії (залежно від обраної),
застерігають лише певні права на авторську роботу. Нині існує 6 сучасних
ліцензій CC.
Завдання
Створіть довідку, в якій дайте короткий опис
кожного виду ліцензій СС, поясніть графічні зображення до кожного типу
ліцензії.
Технологію
реалізації завдання оберіть самостійно.
|
Працюємо за комп’ютером
Вправа 1.
ІР-адреса
комп’ютера
Завдання. За допомогою онлайнового сервісу https://2ip.ua/ua визначте IP-адресу комп’ютера —
свого робочого місця.
1.У
вікні браузера в рядку пошуку пошукової системи введіть ключові слова визначити
IP-адресу.
3.На
інформаційній панелі головної сторінки визначте глобальну IP-адресу в мережі
Інтернет комп’ютерного класу та локальну адресу комп’ютера свого робочого
місця.
4.Визначте,
які відомості про вашого провайдера подано на сайті сервісу. Для цього
перейдіть за посиланням у назві провайдера.
5.Перевірте,
чи входить ваш провайдер у топ-10 за рейтингом сервісу. Для цього в меню Сервіси
оберіть
Рейтинг
Інтернет-провайдерів. Зробіть висновок.
Вправа 2. Хостинг
провайдера-сайта
Завдання. За допомогою онлайнового сервісу https://2ip.ua/ua визначте відомості про
організацію, яка розмістила сайт Національного технічного університету
«Київський політехнічний інститут» у мережі Інтернет, тобто є
хостинг-провайдером сайта університету.
2.На головній сторінці сервісу в
переліку всіх сервісів оберіть Визначення хостинг-провайдера сайта
3.У рядку пошуку введіть доменне ім’я
сайта університету: kpi.ua.
4.Натисніть кнопку Дізнатися. Визначте, як називається
організація, яка є хостинг-провайдером сайта університету.
5.Визначте місцезнаходження сайта. Для цього перейдіть за
однойменною послугою. Визначте географічні координати розташування вузла, що
перевіряється. Зробіть висновки, чи відповідають вони назві навчального
закладу.
6.Закрийте вікно браузера.
Вправа 3. Працюємо
в парах.
Придумайте
доменне ім’я для своєї школи. Перевірте його доступність за допомогою послуги
перевірки доступності домену на сайті https://2ip.ua/ua. Обговоріть, які домени з переліку
українських доменів варто обрати.
Вправа 4. Працюємо самостійно .
Визначте
на сайті https://2ip.ua/ua за рейтингом інтернет-провайдерів вашого міста чи обласного центру
трійку лідерів списку бази даних провайдерів. Перевірте тарифні плани
провайдерів та додаткові послуги, які вони пропонують. Для цього перейдіть на
сайти знайдених організацій.
|
Сучасні сервіси Інтернету (інтерактивне спілкування, форуми, конференції, соціальні мережі). Сервіси веб-2.0. Геосервіси.
Для проведення вебінарів
можуть бути використані як клієнтські програми служб інтерактивного
спілкування, так і спеціальні сайти — платформи для вебінарів,
наприклад:
Для організації форумів
можуть створюватися спеціальні веб-сайти. Наприклад, на сайтах:
(український
форум акваріумістів)
(Форум
Всеукраїнської громадської організації «ZooCвіт»)
(Форум
мешканців Львова та Львівської області)
Наприклад, на сайті Мої
знання (mz.com.ua)
організовано форум Мої знання — шкільний форум (forum.mz.com.ua)
для обговорення шкільних проблем учнями та вчителями різних шкіл України.
Соціальні мережі —
це служби Інтернету, які надають можливість пошуку друзів і знайомих,
забезпечують спілкування, представлення особистостей, розповсюдження ідей,
поглядів, розміщення цікавих матеріалів тощо.
Усередині соціальних мереж
відбувається об'єднання людей за інтересами у вигляді груп користувачів за
певною тематикою.
Найпопулярнішими у світі є
соціальні мережі:
facebook.com
linkedin.com
ukrface.com.ua
ukrainci.org.ua
plus.google.com
У соціальних мережах створюються групи
за інтересами, до яких може приєднатися для спілкування з однодумцями будь-який
користувач мережі.
Розміщуючи власні повідомлення в
соціальних мережах, слід дбати про власну безпеку та про свій імідж. За цими
відомостями користувачі мережі створюють уявлення про кожну особистість і
відповідно до неї ставляться.
Імідж (англ. image — зображення) — подання зовнішньої
форми будь-якого об'єкта, особливо особи.
Імідж людини —
це думка про людину у групи осіб, що виникла внаслідок їхнього контакту із цією
людиною або внаслідок отриманих про цю людину відомостей від інших людей.
Послуги Інтернету зі створення
мережних спільнот, спільного зберігання аудіо-, відео- та графічних файлів,
колективного редагування гіпертекстових та інших документів називають соціальними
сервісами Веб 2.0.
У числі сайтів, що надають сервіси Веб
2.0,
популярними є сайти для спільного зберігання мультимедійних ресурсів. Ці сайти
надають можливість перегляду, обміну та коментування збережених ресурсів різним
користувачам.
Перш ніж почати користуватися
сервісами Веб 2.0 для спільного зберігання файлів, у більшості з них потрібно
зареєструвати власний обліковий запис.
Інтерактивні онлайн-дошки (стіни)
— це сервіс Веб 2.0, який надає інструмент для навчання, поєднуючи текст,
зображення, відео, аудіо в інтерактивному режимі. На сьогодні в мережі Інтернет
для створення онлайн-дощок існує багато ресурсів, наприклад,
edu.glogster.com
padlet.com
Віртуальні музеї та екскурсії,
наприклад,
incognita.day.kiev.ua/exposition --Музеї онлайн
travel.land.kiev.ua Віртуальні подорожі
Геосервіс — географічні сервіси, розроблені на основі сервісу Google Earth.
Широкого поширення, зокрема для освітніх цілей, набули мешапи (від англ. mash up — змішувати), нові комбіновані сервіси, які утворилися від поєднання можливостей геосервісу Google Earth з можливостями інших сервісів Веб 2.0. Наприклад, розміщення користувачами на віртуальних картах своїх фотографій, коментарів, та створення віртуальних спільнот на основі геосервісів.
Відображення земної поверхні в
сервісі Карти
Google
може
бути подано у вигляді:
Карти Супутникових
фотографій поверхні
Також для багатьох місць
реалізовано можливість перегляду місцевості в режимі 3D.
Ще один з геосервісів
— Вікімапія
(wikimapia.org),
проект,
що об'єднує можливості технології вікі та електронні карти Google.
Цей
проект передбачає створення онлайн-довідника об'єктів, зафіксованих на
електронній карті, у якому будь-який користувач може додавати власні довідкові
статті та редагувати наявні.
Провірь свої знання.
INKSCAPE
ПИНГВИН
Как нарисовать пингвина в inkscape
Это очень простой урок inkscape. Он сделан с очень большим количеством скриншотов, что бы поменьше писать банального текста: "нарисуйте овал", "нарисуйте квадрат" и т.д. Тем не менее, к некоторым иллюстрациям сделаны комментарии.

Начните рисование пингвина с двух окружностей черного цвета. Подробнее про использование инструментов можно узнать в разделе инструкция inkscape

Нарисуйте еще одну окружность и заполните ее градиентом. Один цвет белый, другой 353535ff.

Нарисуйте еще один белый круг, это будет живот.

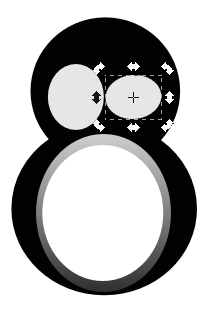
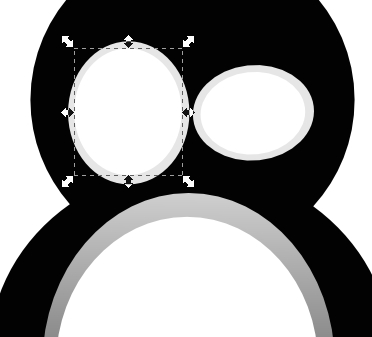
Два эллипса с заливкой цвета E6E6E6FF будут глазами пингвина.

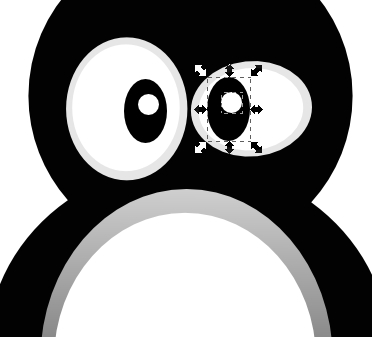
Нарисуйте еще два аналогичных овала поменьше, белого цвета. Можно просто скопировать предыдущий овал по комбинации клавиш Ctrl+D, уменьшить размер и изменить цвет заливки.


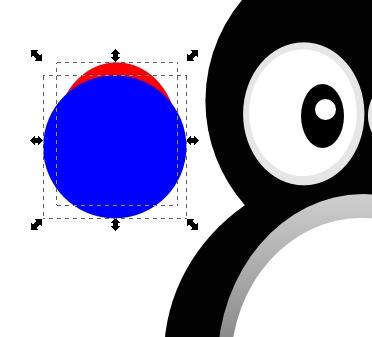
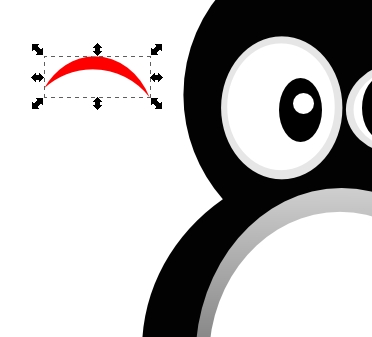
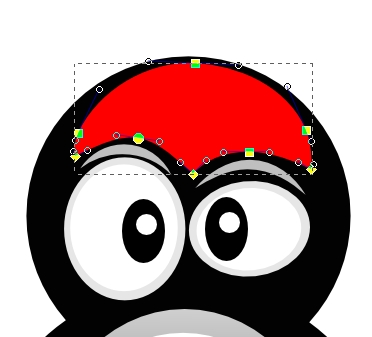
Теперь будем делать бровь. Нарисуйте два овала, можно рядом с пингвином. Я их специально для наглядности сделал разного цвета.

Выделите оба овала и примените к ним операцию "Разность" из главного меню "Контур" или Ctrl + -.

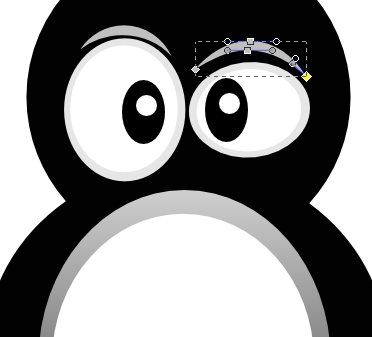
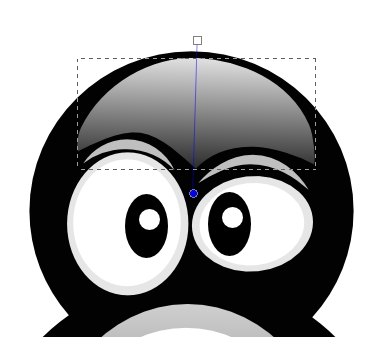
Сделайте цвет заливки брови BFBFBFFF. Более точно настроить форму брови можно инструментом управления узлами.

УПРАВЛЕНИЕ УЗЛАМИ
Инструмент для управления узлами
Инструмент для управления узлами предназначен для редактирования и выбора узлов, которые позволяют точно менять и управлять кривыми. Что бы активизировать инструмент для управления узлами, можно использовать боковое окно панели инструментов, этот инструмент расположен в нем вторым сверху или нажать клавишу F2. При этом изменится состав кнопок контекстной панели инструментов. Она станет выглядеть так, как показано на рисунке ниже.

Если инструмент управления узлами активен, то по контуру активной фигуры могут отображаться узлы в виде квадратиков. Для того что бы выбрать узел, просто щелкните по нему. Щелчок по контуру между узлами выбирает оба этих узла. Если вы хотите добавить или удалить узел удерживайте при щелчке мыши клавишу Shift.
Если необходимо выбрать все узлы фигуры, то можно воспользоваться комбинацией клавиш Ctrl + A в этом случае будут выбраны се узлы кроме вложенных. Для того что бы выбрать все узлы, включая вложенные, следует использовать комбинацию клавиш Ctrl + Alt + A.
Перемещение узлов
Перемещать узлы можно с помощью мыши обычным образом. Если удерживать при перемещении узла клавишу Ctrl, то узел сможет перемещаться только по вертикали или по горизонтали. Удерживая комбинацию клавиш Ctrl + Alt, можно перемещать узел строго вдоль его направляющей.
Перемещать узлы можно также с помощью стрелок на клавиатуре. В этом случае объект будет перемещаться с шагом 2 пикселя (по умолчанию, но эту настройку можно изменить). Если удерживать при перемещении стрелками нажатой клавишу Shift, то узел будет двигаться с шагом в 10 раз большим, чем предыдущая настройка. При удержании нажатой клавиши Alt узел будет перемещаться с шагом в 1 пиксель, а Alt+Shift позволяют передвигать узел с шагом в 10 пикселей.
После того как узел в inkscape выбран, если это возможно для данного вида узла, то будет отображаться его направляющая. Расположение направляющей также влияет на вид кривой этого узла. С помощью маркеров на концах направляющей можно изменять ее длину и вращать ее. Удерживая при вращении направляющей клавишу Ctrl, можно вращать ее с интервалом 15 градусов. Удержание клавиши Alt блокирует изменение длины направляющей. Клавиша Shift позволяет перемещать обе направляющих.
Горячие клавиши
Shift удерживайте клавишу при выборе для выбора нескольких узлов.
Двойной щелчок или Shift+Alt на пути или кривой для создания нового узла. Создает в inkscape новый узел, не изменяя форму контура.
TAB выбирает следующий узел.
Shift +Tab выбирает предыдущий узел.
CTRL+Alt удаляет узел.
Ctrl + щелчок указателем мыши на маркер направляющей обнуляет ее длину. Что бы вытянуть направляющую назад из узла используйте клавишу Shift.

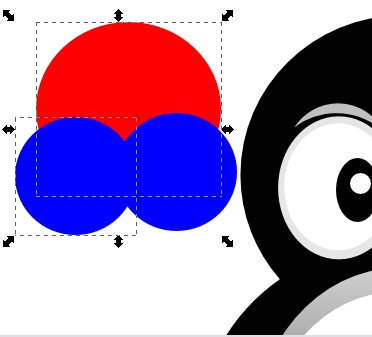
Теперь нарисуем блик на голове пингвина. Для этого потребуется более сложная конструкция, которую можно сделать из пересечения трех эллипсов. На рисунке ниже для наглядности они нарисованы красным и двумя синими.

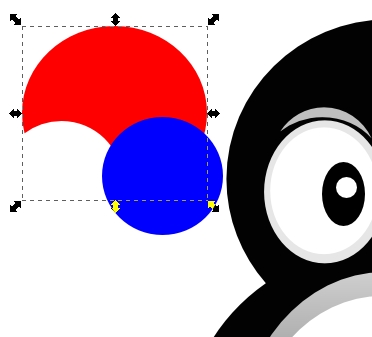
Inkscape умеет находить разность между двумя контурами, поэтому выделим красный эллипс и один синий. Примените к ним операцию "Разность" из главного меню "Контур" или Ctrl + -.

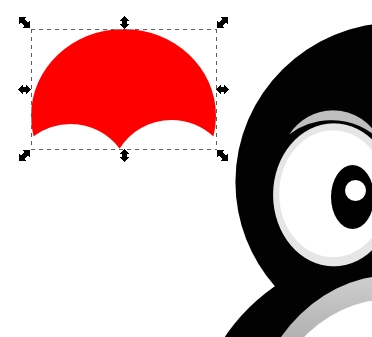
Теперь тоже самое со вторым синим эллипсом.



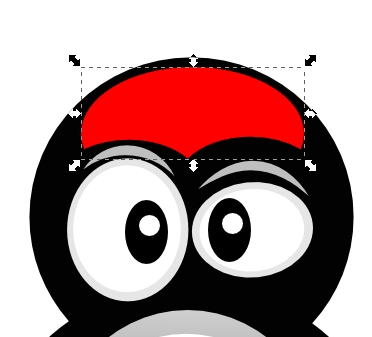
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

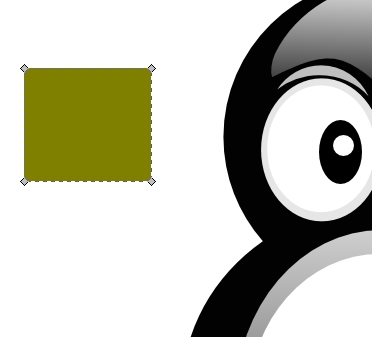
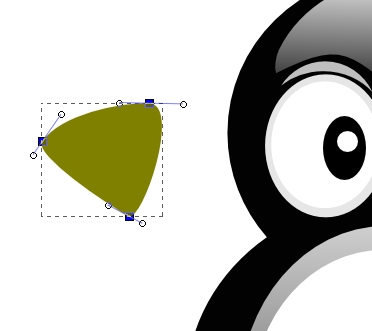
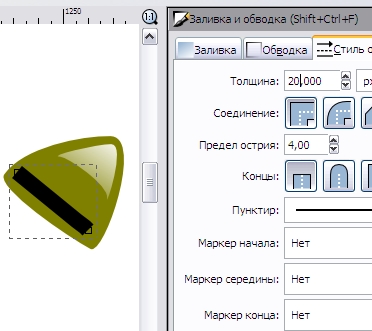
Теперь будем делать нос. Нарисуйте квадрат без обводки с заливкой цвета 7F8000FF.

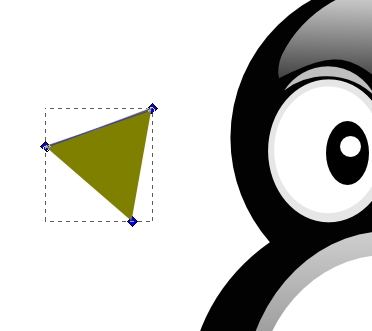
Удалите один из улов. Для этого выделите его и нажмите кнопку удалить узлы в верхней контекстной панели инструментов.

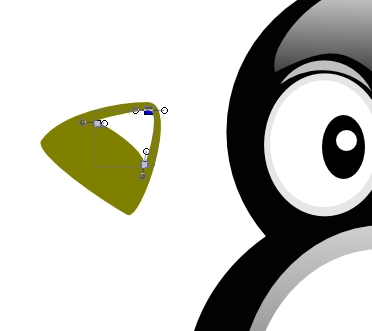
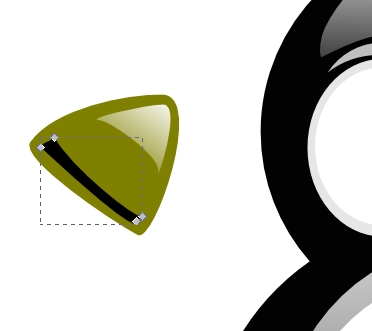
Используя направляющие узлов, сделайте примерно такую форму как на рисунке ниже.

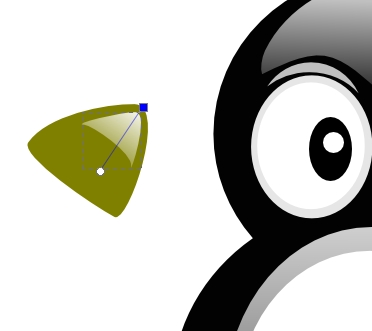
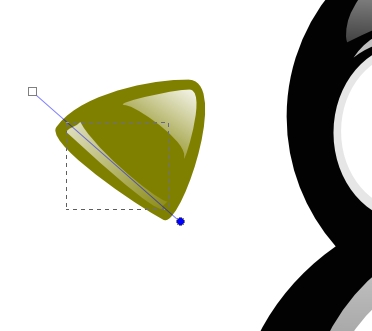
С помощью копии этой формы Ctrl+D сделайте блик.

Сделайте заливку блика линейным градиентом. Один цвет белый, другой прозрачный.

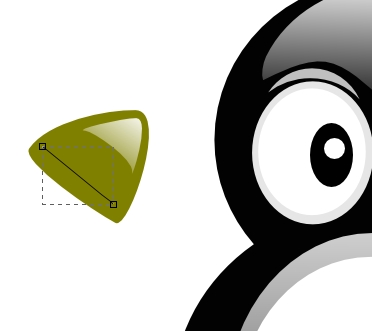
С помощью инструмента перо, нарисуйте линию.

Сделайте более толстой обводку линии.

Оконтурите получившийся объект в главном меню "Контур" выберите "Оконтурить обводку" или Ctrl+Alt+C.

Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

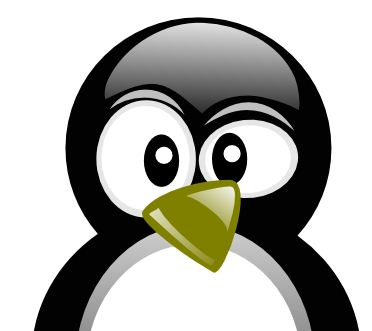
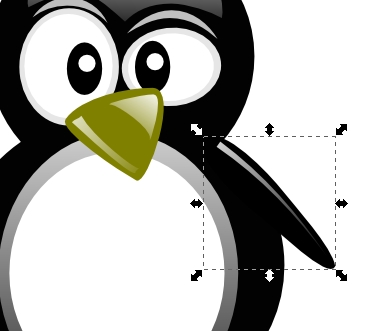
Разметите нос так, как нужно.

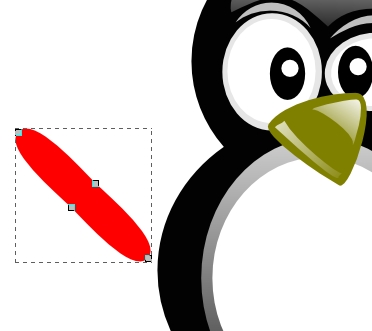
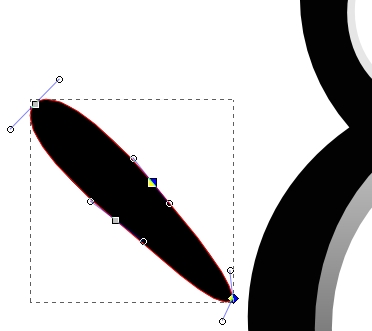
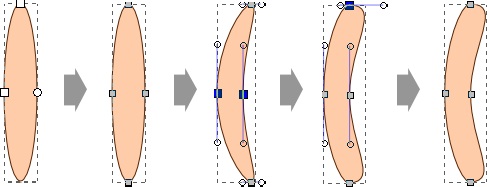
Для того что бы сделать крыло используйте базовую форму овал без обводки. Оконтурите объект Shift+Ctrl+C, что бы появились четыре узла.

Изменяя положение узлов и их направляющих сделайте таку форму крыла, как показана на рисунке ниже.

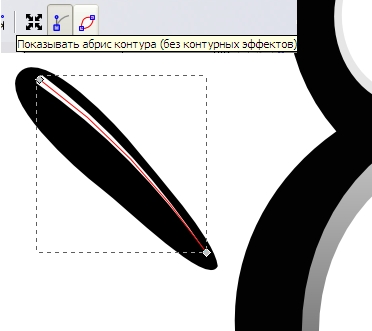
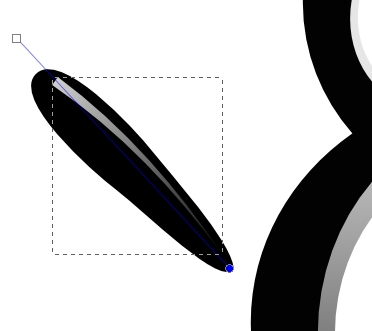
Сделаем блик на крыле, используя инструмент перо. Если включить кнопку "показывать абрис контура", которая доступна в контекстном меню для инструмента управления узлами то форма кривой будет выделена красной линией, которую можно изменять. Линия, как уже говорилось, нарисована пером с параметром "затухание".

Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

Сгруппируйте крыло и блик Ctrl+G. Установите крыло с бликом на его место.

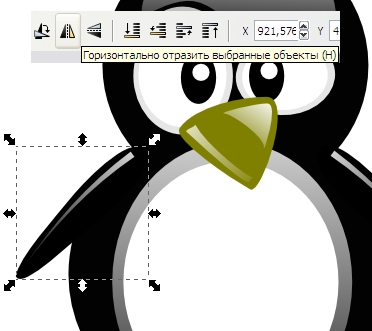
Сделайте копию крыла Ctrl+D. Отразите ее горизонтально. Кнопка отразить горизонтально есть в верхнем контекстном меню для инструмента выделения и перемещения.

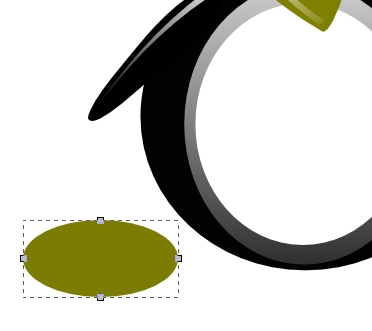
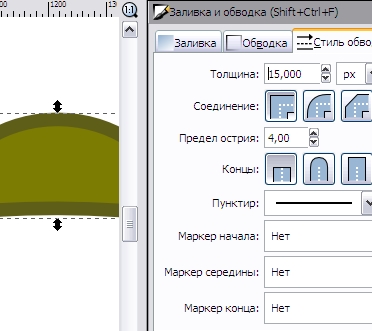
Для того чтобы нарисовать лапки пингвину, воспользуемся инструментом эллипс с цветом заливки 7C7C02FF. Оконтурим эллипс Shift+Ctrl+C, и он будет определен четырьмя узлами.

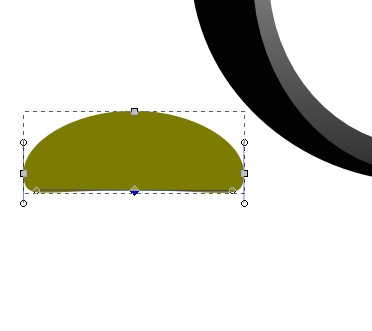
Измените положение нижнего узла, как показано на рисунке ниже.

Установите для фигуры толстую обводку цвета 5E5E18FF.

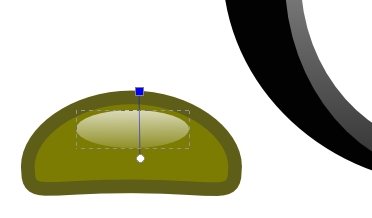
Блик - это еще один эллипс. Сделайте заливку фигуры блика линейным градиентом. Один цвет белый, другой прозрачный.

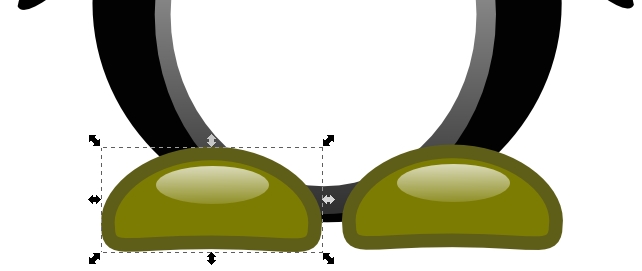
Объедините лапку и блик, сгруппировав их Ctrl+G. Вторую лапку сделайте путем копирования первой Ctrl+D.

Вот и готовый результат - векторный пингвин в inkscape:

Інформація з сайту: https://inkscape.paint-net.ru/?id=42
КУКЛА В СТИЛЕ КАНТРИ

Этот урок является еще одним примером использования фильтров, на примере фильтра country shading из еще одного урока "фильтры в inkscape" этого же автора, перевод которого также есть на нашем сайте.
Этот урок также может быть полезным для новичков, ведь он достаточно прост и каждый шаг в нем описан подробно. Однако поскольку в этом уроке есть множество однотипных действий, то подробно они описываются только в первый раз, а потом вам будет необходимо просто повторять их по аналогии. Повторение этого урока не должно вызвать никаких затруднений, если вы делаете его последовательно: от начала к концу урока.
Итак, начнем.
Голова куклы
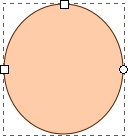
Для того что бы нарисовать голову куклы используйте инструмент эллипс. В качестве цвета заливки используйте FFCCAAFF для обводки 6B3A1AFF.

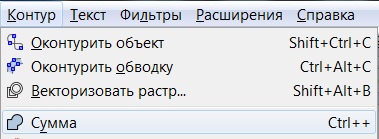
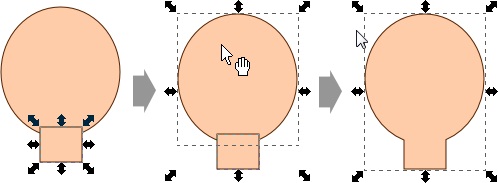
Для того что бы сделать шею, используйте инструмент прямоугольник. Нарисуйте им небольшой прямоугольник в нижней части эллипса. Выберите оба объекта. Выбрать оба объекта можно последовательно щелкнув по ним инструментом выделения и трансформации с нажатой клавишей Shift. Для выбранных объектов: голова и шея используйте в главном меню "Контур" - "Сумма" или комбинация клавиш Ctrl + +.


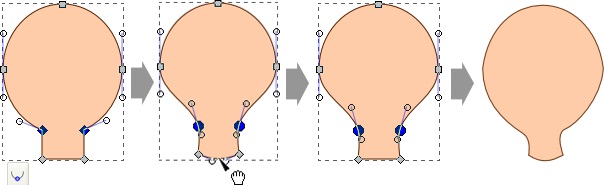
Немного скруглим углы шеи. Для этого воспользуемся инструментом управления узлами. Выберите два нижних узла, которые образуют острые углы на шее. Для этих узлов нажмите в верхнем контекстном меню кнопку "сделать узлы автоматически сглаженными". Можно просто потянуть инструментом управления узлами за нижнюю линию, и она начнет изгибаться. Изгибая линии шеи куклы добейтесь того результата, который вам понравится.

Рисуем платье для куклы
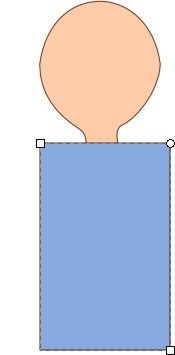
Сделайте основу платья, используя инструмент прямоугольник. Используйте в качестве цвета заливки 87AADEFF, а обводку оставьте такую же как была выбрана для головы куклы.

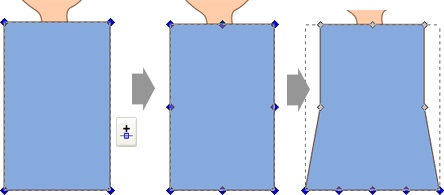
Выберите пункт "оконтурить объект" в главном меню "Контур" или нажмите Shift + Ctrl + C. Так вы переведете прямоугольник в контуры.

Теперь, когда прямоугольник является контуром и состоит из узлов, выберите инструмент для управления узлами и выделите их всех. Это можно сделать, выбирая их последовательно с нажатой клавишей Shift или выбрать сразу узлы все по комбинации клавиш Ctrl + A.
Добавьте новые узлы, нажав клавишу "вставить новые узлы в выделенные сегменты" в верхней контекстной панели инструментов. Снимите выделение со всех узлов, щелкнув мышью где-нибудь в пустом месте на холсте.
Выделите два нижних узла по краям и слегка их раздвиньте. Сделать это можно используя клавиши Shift + >. После этого выделите все узлы на нижней линии и вставьте еще несколько новых узлов.

Искривите линию нижнего и верхнего контура платья. Сделать это можно инструментом для управления узлами, либо перемещая сами узлы и их направляющие. Либо можно двигать прямо сам контур указателем мыши этого же инструмента управления узлами. Сделайте нижний контур и верхний контур платья так, как вам нравится или как показано на рисунке ниже.

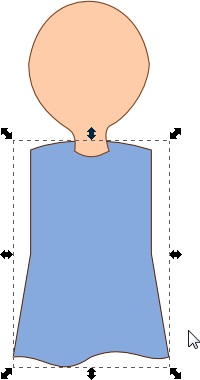
Когда форма платья готова, выделите его инструментом выделения и трансформации и измените его размер, что бы оно было кукле впору. Переместите платье за голову, т.е. на один уровень ниже головы, для этого нажмите клавишу Page Down или соответствующую кнопку в верхней контекстной панели инструмента.

Рюшечки
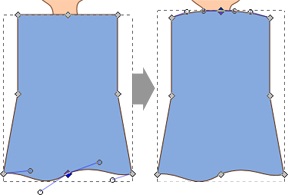
Сделаем оборку из стилизованных рюшек в нижней части платья. Способ создания такой же, как для платья. Сначала рисуем прямоугольник, заливку для него установим белой и переводим его в контуры Shift + Ctrl + C. Используя инструмент для управления узлами, выделим два верхних узла и немного сузим их, нажимая клавиши Ctrl + >. Теперь выделим два нижних узла и добавим много новых узлов.

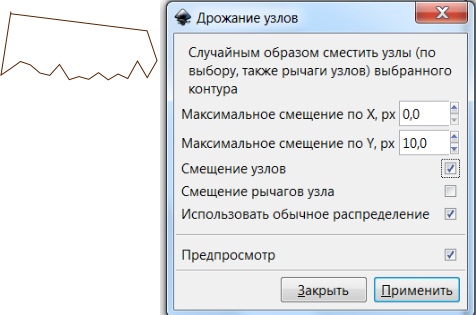
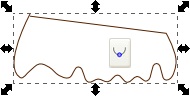
Для того что бы сделать пышную оборку надо переместить узлы в нижней части так, что бы получился примерно такой зигзаг, как на рисунке ниже. Можно конечно сделать это вручную. Но в inkscape есть стандартное расширение, которое может нам помочь. Это главное меню "Расширения" - "Изменение контура" - "Дрожание узлов". Установите галочку "Предпросмотр" и вы увидите как меняется контур в зависимости от изменения остальных параметров. Когда результат изменения параметров вас удовлетворит, нажмите кнопку "применить".

Выделите нижние узлы и сделайте их автоматически сглаженными, для этого нажмите соответствующую кнопку в верхней контекстной панели инструмента.

Когда оборка будет готова, выделите её инструментом выделения и трансформации и измените её размер по форме платья. Переместите её ниже платья, для этого нажмите клавишу Page Down два раза, т.к. надо будет переместить ее на два уровня вниз, ниже головы и ниже платья.

Руки куклы
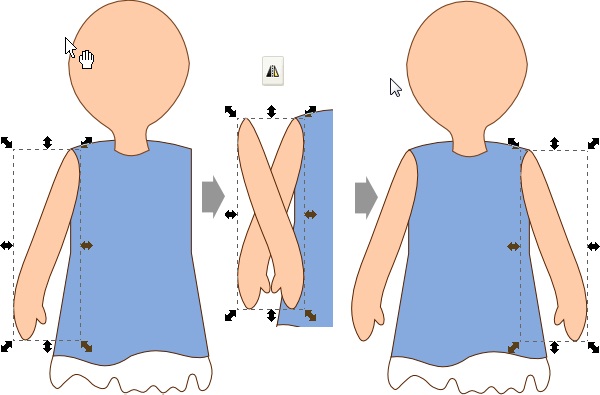
Для того что бы сделать руки, нарисуйте инструментом эллипс, вытянутый эллипс. Цвет обводки и цвет заливки такие же, как использовались при рисовании головы куклы. Поверните эллипс немного под наклоном.
Для пальца нарисуйте еще один маленький эллипс. Точно также как мы делали с головой и шеей соедините конуры руки и эллипса суммой Ctrl + +. Когда эллипсы будут соединены в один контур, можно будет использовать инструмент для управления узлами, что бы подкорректировать форму контура руки.

Используйте инструмент перемещения и трансформации, что бы установить руку куклы на ее место. Что бы сделать вторую руку кукле, продублируйте исходную руку, нажав Ctrl + D. Копия будет размещена точно над оригиналом. Выберите в верхнем контекстном меню кнопку "горизонтально отразить выделенные объекты" и переместите вторую руку куклы на ее место.

Ноги куклы
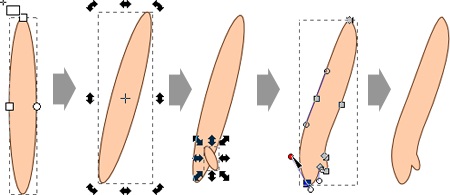
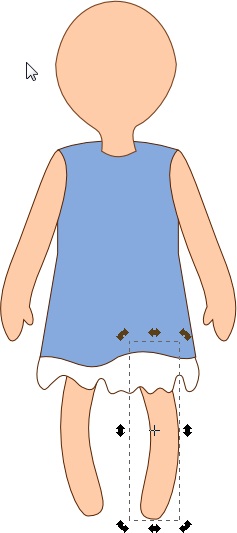
Ноги куклы мы будем рисовать практически так же как руки, только немного проще. Нам опять потребуется нарисовать эллипс. Оконтурите объект Shift + Ctrl + C и с помощью инструмента управления узлами придайте ему форму, примерно такую как на рисунке ниже.

Когда форма одной ноги будет готова, поступите так же, как мы делали с руками. Сделайте дубль Ctrl + D, отразите его горизонтально. Переместите на сове место и опустите на нижний уровень, для этого нажмите несколько раз клавишу Page Down или сразу клавишу End.

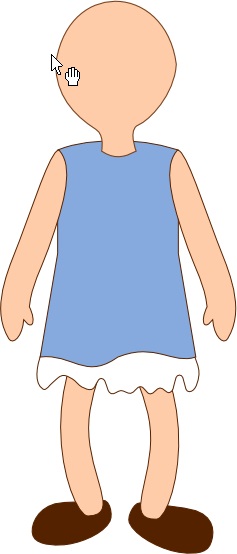
Ботинки и рукава
Ботинки для куклы будем делать аналогичным образом. Исходная форма овал, потом оконтурить объект, потом добавим еще один узел и инструментом управления узлами меняем форму.

Снова копируем ботинок, отражаем горизонтально и размещаем их так как надо и переводим на задний план.

Все тоже самое делаем с рукавами платья. Схема узлов рукавов на рисунке ниже.

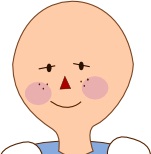
Лицо куклы
Делать лицо куклы довольно просто. Для того что бы сделать глаза используется эллипс для зрачка и инструментом перо или карандаш рисуется бровь. Цвет заливки и обводки практически черный. Для того что бы сделать нос, воспользуйтесь инструментом перо и нарисуйте треугольник из трех сегментов. Цвет заливки AA0000FF.

Для румянца используются снова два эллипса с цветом заливки E9AFAFFF без обводки. Для того, что бы нарисовать рот, используйте инструмент перо, а потом придайте форму инструментом управления узлами.

Веснушки тоже можно сделать маленькими эллипсами. Что бы объединить несколько объектов в одну группу и перемещать их потом вместе, выделите нужные объекты и нажмите в главном меню "Объект" - "Сгруппировать" или Ctrl + G.

Волосы куклы
Волосы можно нарисовать инструментом карандаш. Можно сделать отдельную кудряшку:

И, делая её копии, разместить кудряшки по всей голове. Если вам кажется этот процесс утомительным, то можно сразу нарисовать одну линию кудряшек, тем же инструментом карандаш.

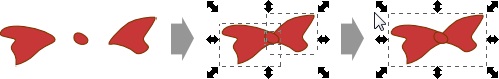
Бант
Для того что бы сделать бант можно воспользоваться все тем же инструментом карандаш. Цвет заливки C83737FF. Нужно будет нарисовать отдельно две части половинку банта и узел. Вторая половинка банта получится путем копирования и горизонтального отражения первой. Узел должен располагаться выше уровня обеих половинок банта.

Последние штрихи
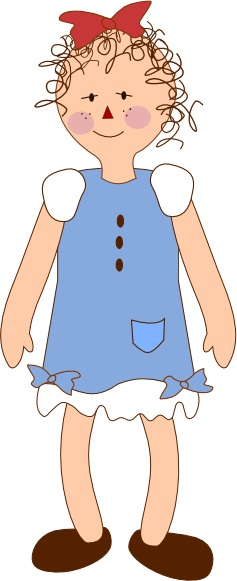
Три эллипса, расположенных друг под другом, и у вас получились пуговички. Карман можно нарисовать все тем же инструментом карандаш. Бантики для платья получаются легко, просто скопируйте предыдущий бантик и измените цвет заливки на цвет платья. Вот какая у нас получилась кукла:

Кантри стиль
Как правило, в классическом кантри стиле используются размытые границы при переходе цветов и затемнение к контурам. Этот эффект может быть создан в inkscape с помощью фильтров, которые можно скачать отдельно. Набор фильтров сделан автором этого урока и подробно описан в уроке "фильтры inkscape", на нашем сайте, там же можно скачать эти фильтры inkscape и узнать, как установить эти фильтры.
Вы можете поэкспериментировать с различными вариантами кантри фильтра. Каждый из них дает свой особенный результат. Для примера ниже использовался просто Country.Shading.10, так как он дает хороший результат для большинства цветов.
Что бы использовать кантри фильтр выберите все, кроме волос, глаз, носа, рта, румянца, веснушек и пуговичек.
Если как рассказано в предыдущем уроке кантри-фильтры у вас установлены, то выберите в главном меню "Фильтры" - "Country Shading" - "Country.Shading.10".
Попробуйте поэкспериментировать с другими фильтрами. Можно добавить комбинации, наложив один фильтр на другой, чтобы сделать эффект светлее или темнее.
Как мы уже говорили в предыдущем уроке про фильтры, использование фильтров замедляет быстродействие компьютера, так как перестраивать изображение компьютеру становится тяжелее. Поэтому хорошим тоном является использование фильтров на последних этапах рисования. Также помогает уменьшить масштаб, чтобы мелкие детали были не так хорошо детализированы. Как описано в предыдущем уроке, есть специальные настройки inkscape, которые отключают отображение фильтров на дисплее, в то время как сами фильтры никуда не деваются, и остаются в сохраняемом файле и остаются при экспорте в растр.
Румянец
Выделите два эллипса, которые отвечают за румянец. Откройте окно "Заливка и обводка" в главном меню "Объект" или по комбинации клавиш Shift + Ctrl + F и установите размытие заливки для этих эллипсов 20%.


В первой картинке в начале этого урока позади куклы добавлен обычный прямоугольник коричневого цвета, с примененным к нему кантри-фильтром. Прямоугольник поменьше был добавлен на уровень выше коричневого прямоугольника, без заливки и со стилем обводки пунктирная линия, напоминающая стежки. Шрифт, используемый для надписи CurlyCue. Скачать этот миленький шрифт CurlyCue можно тут.
Как нарисовать стеклянный стакан с апельсиновым соком в inkscape
На этом уроке inkscape мы научимся рисовать вот такой стеклянный стакан с соком, используя возможности векторного редактора inkscape.

Базовая форма стеклянного стакана с соком
Вначале создадим основные элементы стакана с соком, без каких либо стеклянных эффектов. Поскольку некоторые элементы будут белого цвета, нарисуйте временный прямоугольник для фона, например, серого цвета. Можно конечно и изменить цвет холста в настройках inkscape, но мне кажется, что с прямоугольником проще.
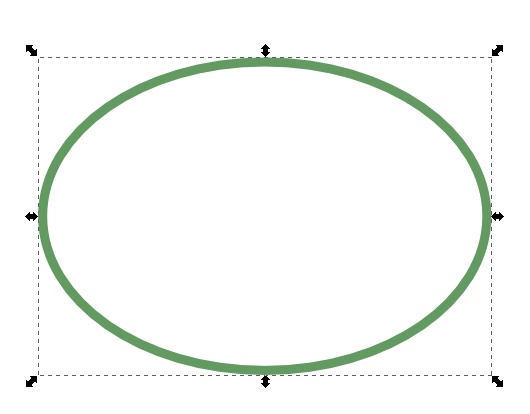
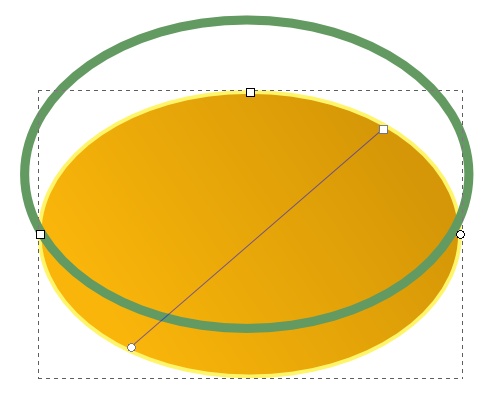
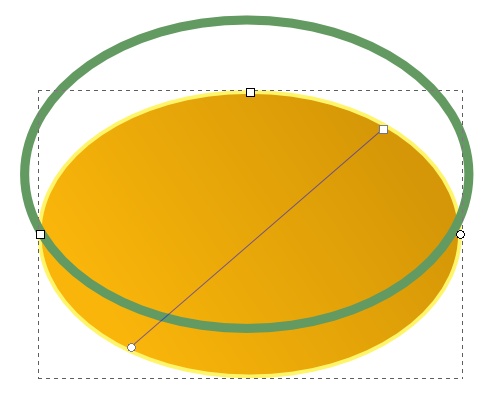
Нарисуйте эллипс без заливки с обводкой зеленого цвета #629A61.

Нарисуйте еще один эллипс. Поместите его на уровень ниже зеленого клавишей (Page Down). Цвет обводки #FFF56B, заливка линейным градиентом от темного #D59707 к светлому #F9B50A.

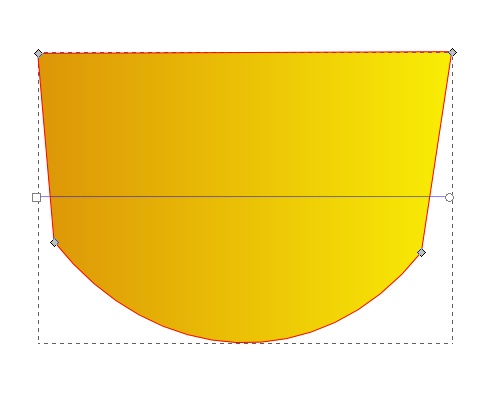
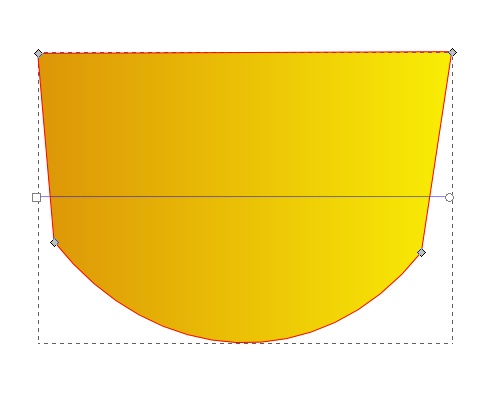
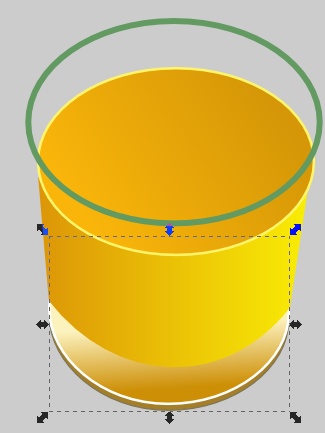
Нарисуем сам будущий стакан. Проще всего это сделать из прямоугольника. Т.е. нарисовать прямоугольник, перевести его в контуры (Ctrl+Shift+C) и инструментом управления контурами изменить нижний контур вытянув его вниз. А так же немного сдвинуть нижние узлы, что бы получилась фигура такая, как на рисунке ниже. Обводки нет. Заливка линейным градиентом левый цвет #DD9907, правый цвет #F7E805.

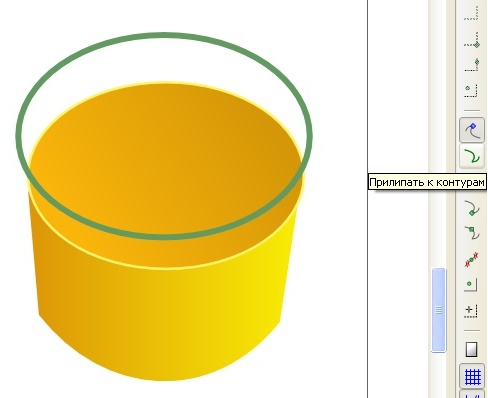
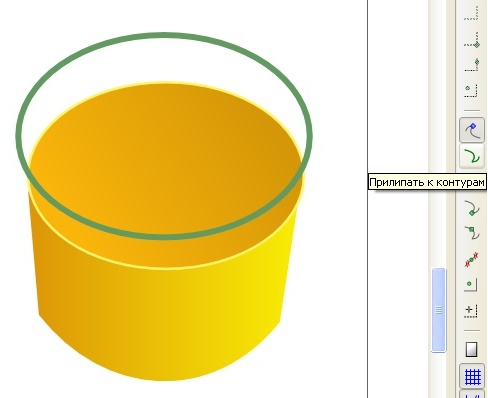
Все вместе выглядит примерно так. Для точного совмещения фигур может быть полезна кнопка в боковой панели прилипания «прилипать к контурам». Так при нажатой этой кнопке при перемещении отдельных узлов, они будут стремиться «прилипнуть» к ближайшему контуру.

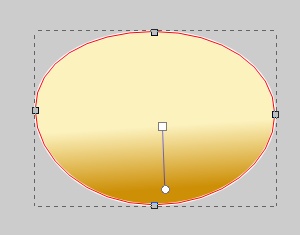
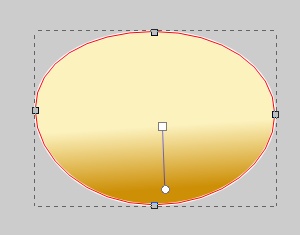
Нарисуем еще одну окружность – это будет дно стакана. Переведем ее в контуры и немного вытянем дно. Обводка у окружности бело цвета. Заливка линейным градиентом. Нижний цвет #CD8F06, а верхний #FCF2BE.

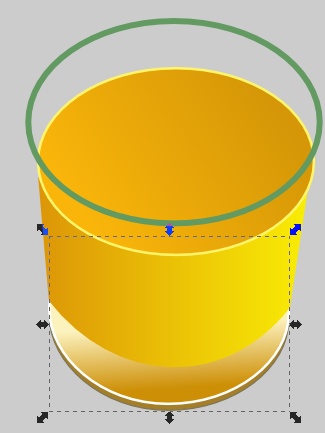
Все вместе выглядит примерно так.

Еще один эллипс, что бы подчеркнуть белую обводку внизу стакана. Этот эллипс можно сделать копированием из предыдущей фигуры (Ctrl+D). Эллипс имеет тонкую обводку с цветом #7d7556 и заливку из сплошного цвета #a57e28.

В стакане последний эллипс чуть-чуть вылезает из под предыдущего.

Стеклянные хитрости
Теперь, когда стакан готов, сделаем разные маленькие хитрости, которые придадут стакану стеклянный эффект.
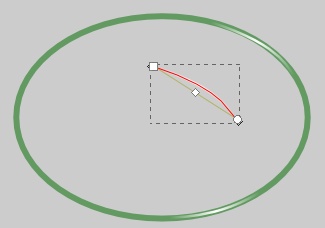
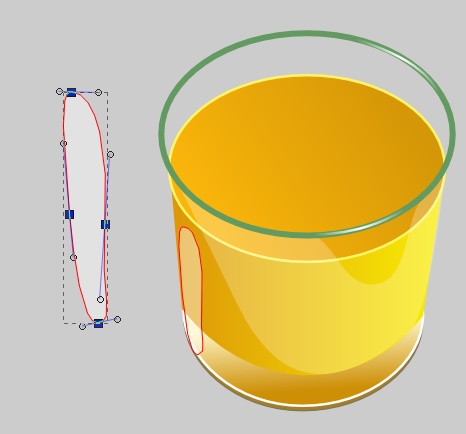
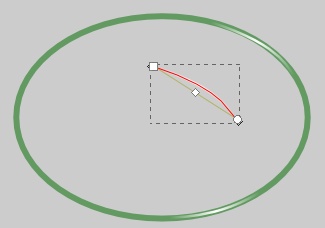
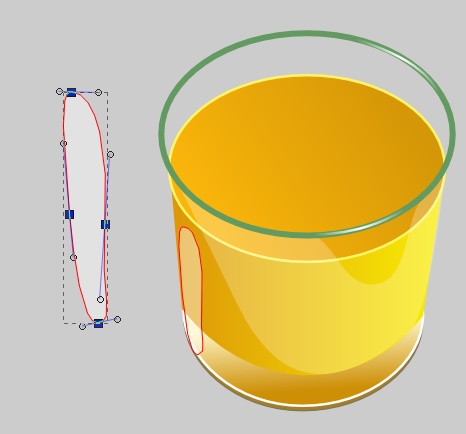
Во-первых, блики по краю стакана. Это две линии нарисованные пером, без заливки, обводка которых представляет собой радиальный градиент из трех точек. Крайние точки градиента абсолютно прозрачный белый цвет, а точка посередине просто белая. Пример линии с контурами и градиентом показан на рисунке ниже в центре. А результат без узлов виден на зеленом круге.

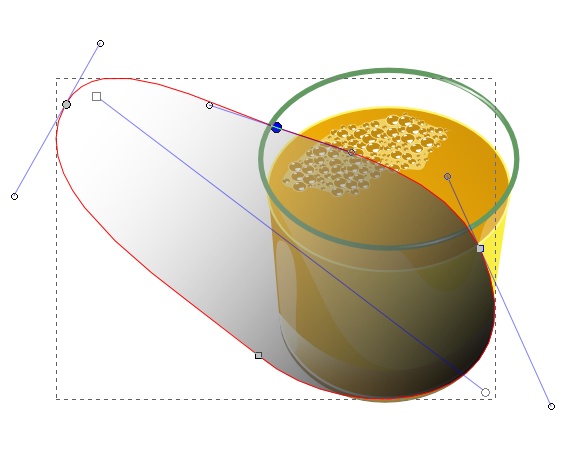
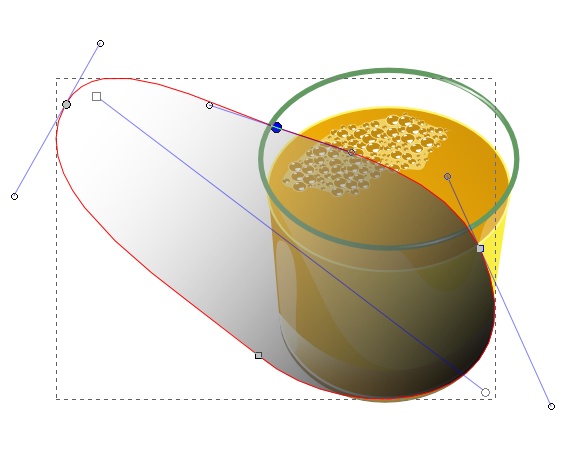
Большой блик на стакане
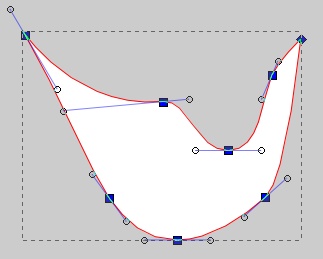
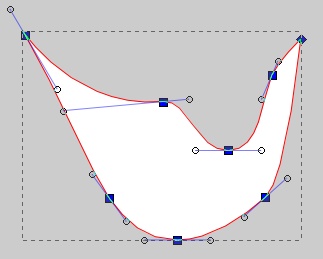
Большой блик представляет собой вот такой контур. Проще всего сделать его из оконтуренной окружности, добавив в нее несколько новых узлов.

Так теперь должен выглядеть наш стакан. Непрозрачность фигуры блика 25%. Изменять непрозрачность можно в диалоге «заливка и обводка» (Shift+Ctrl+F).

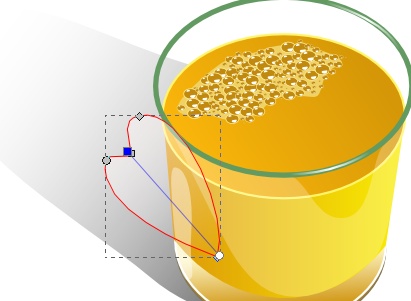
И еще один блик для стакана из окружности, даже без добавления узлов. Непрозрачность фигуры блика 25%. Схема фигуры блика на рисунке слева, расположение блика на стакане справа.

Пузырьки воздуха
Сам по себе пузырек представляет собой несложную конструкцию. Это окружность с заливкой #C1890D и обводкой #FFF29F, а также двух кривых фигурок белого цвета, которые несложно сделать из окружностей.

Поместите на свободное место на холсте пузырек и форму пятна. Выделите пузырек.

Заполнить пятно пузырьками можно, конечно, вручную, но это долго и трудоемко. Поэтому воспользуемся возможностью inkscape «Создать узор из клонов», которая находится в меню «Правка» - «Клоны».
Inkscape запоминает последние настройки, поэтому, на всякий случай, нажмите кнопку «Сбросить», что бы отменить старые настройки.
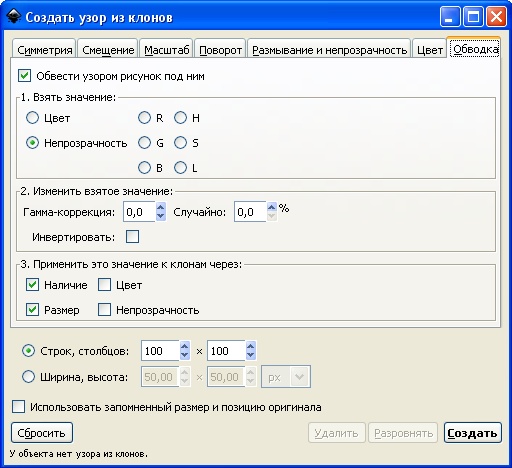
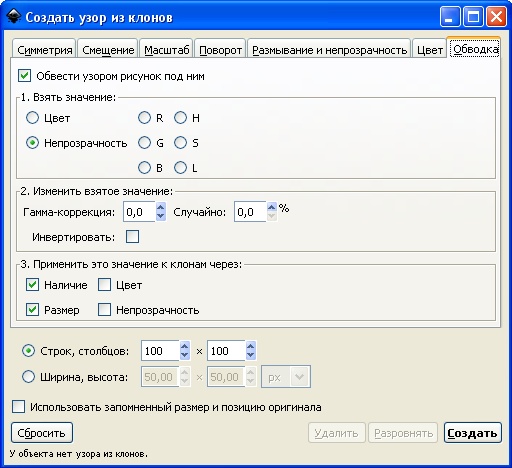
Когда настройки установлены по умолчанию на закладке «Обводка» установите вот такие параметры, как на рисунке ниже.

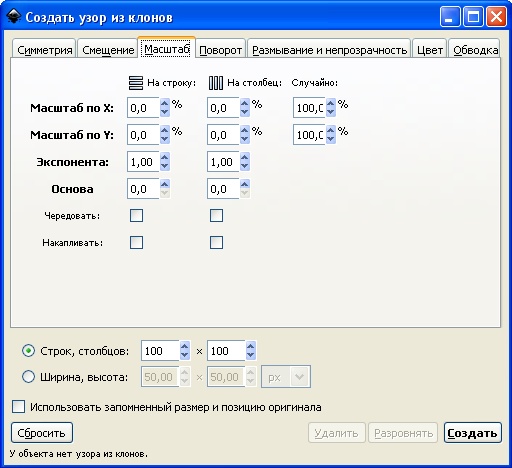
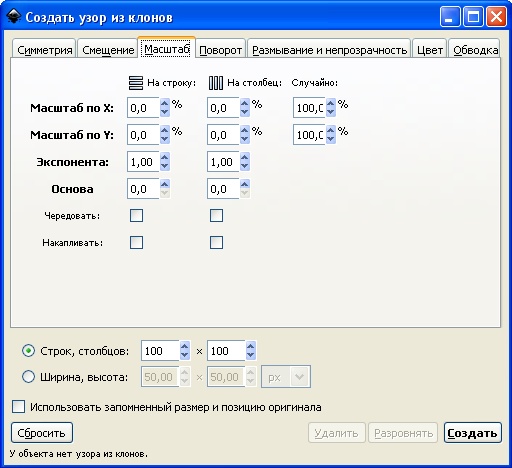
А на закладке «Масштаб» параметры случайности 100%.

Теперь нажмите кнопку «Создать» и если результат примерно соответствует вашим ожиданиям, то придайте некий хаос, нажимая кнопку «Разровнять». Если получилось совсем не то, что вы ожидали, поэкспериментировав с размером исходного пузырька и ли настройками узора. Для того что бы отменить неправильный узор, нажмите кнопку «Удалить».

Если все готово, в меню «Правка» - «Клоны» при выделенном исходном пузырьке нажмите пункт – отсоединить клон. Сам исходный пузырек можно теперь либо удалить, либо поместить вручную, куда-нибудь на нашу конструкцию. Выделите пятно с пузырьками и сгруппируйте объекты (Ctrl+G). Переместите пятно на стакан.

Тень от стакана
Сделаем тень. Основная тень представляет собой вот такой контур. С плавным переходом градиента из прозрачного белого цвета в непрозрачный черный. Тень надо разместить в самом низу, на самом нижнем уровне, клавиша (End). Вспомогательный серый прямоугольник, нам, пожалуй, больше не нужен, можно его удалить.

Тень получилась скучновата. Можно сделать еще одну вспомогательную фигуру для тени. Ведь стекло прозрачное и тень от него редко бывает равномерной. Заливка вспомогательной фигуры линейный градиент. Слева белый цвет с непрозрачностью 50%, справа абсолютно прозрачный белый цвет. Вспомогательную фигуру тени нужно разместить ниже стакана, но выше тени.

Соломинка
Соломинка это обычная прямая линия, нарисованная пером и залитая линейным градиентом с цветами #048904 и #28AE29.

Ну, вот и все. Все остальное. Что мы делали с соломинкой: добавление тени, белый блик, овал на верхушке, всё это мы уже неоднократно делали в этом уроке. Готовый стакан выглядит так:




































Как нарисовать стеклянный стакан с апельсиновым соком в inkscape
На этом уроке inkscape мы научимся рисовать вот такой стеклянный стакан с соком, используя возможности векторного редактора inkscape.

Базовая форма стеклянного стакана с соком
Вначале создадим основные элементы стакана с соком, без каких либо стеклянных эффектов. Поскольку некоторые элементы будут белого цвета, нарисуйте временный прямоугольник для фона, например, серого цвета. Можно конечно и изменить цвет холста в настройках inkscape, но мне кажется, что с прямоугольником проще.
Нарисуйте эллипс без заливки с обводкой зеленого цвета #629A61.

Нарисуйте еще один эллипс. Поместите его на уровень ниже зеленого клавишей (Page Down). Цвет обводки #FFF56B, заливка линейным градиентом от темного #D59707 к светлому #F9B50A.

Нарисуем сам будущий стакан. Проще всего это сделать из прямоугольника. Т.е. нарисовать прямоугольник, перевести его в контуры (Ctrl+Shift+C) и инструментом управления контурами изменить нижний контур вытянув его вниз. А так же немного сдвинуть нижние узлы, что бы получилась фигура такая, как на рисунке ниже. Обводки нет. Заливка линейным градиентом левый цвет #DD9907, правый цвет #F7E805.

Все вместе выглядит примерно так. Для точного совмещения фигур может быть полезна кнопка в боковой панели прилипания «прилипать к контурам». Так при нажатой этой кнопке при перемещении отдельных узлов, они будут стремиться «прилипнуть» к ближайшему контуру.

Нарисуем еще одну окружность – это будет дно стакана. Переведем ее в контуры и немного вытянем дно. Обводка у окружности бело цвета. Заливка линейным градиентом. Нижний цвет #CD8F06, а верхний #FCF2BE.

Все вместе выглядит примерно так.

Еще один эллипс, что бы подчеркнуть белую обводку внизу стакана. Этот эллипс можно сделать копированием из предыдущей фигуры (Ctrl+D). Эллипс имеет тонкую обводку с цветом #7d7556 и заливку из сплошного цвета #a57e28.

В стакане последний эллипс чуть-чуть вылезает из под предыдущего.

Стеклянные хитрости
Теперь, когда стакан готов, сделаем разные маленькие хитрости, которые придадут стакану стеклянный эффект.
Во-первых, блики по краю стакана. Это две линии нарисованные пером, без заливки, обводка которых представляет собой радиальный градиент из трех точек. Крайние точки градиента абсолютно прозрачный белый цвет, а точка посередине просто белая. Пример линии с контурами и градиентом показан на рисунке ниже в центре. А результат без узлов виден на зеленом круге.

Большой блик на стакане
Большой блик представляет собой вот такой контур. Проще всего сделать его из оконтуренной окружности, добавив в нее несколько новых узлов.

Так теперь должен выглядеть наш стакан. Непрозрачность фигуры блика 25%. Изменять непрозрачность можно в диалоге «заливка и обводка» (Shift+Ctrl+F).

И еще один блик для стакана из окружности, даже без добавления узлов. Непрозрачность фигуры блика 25%. Схема фигуры блика на рисунке слева, расположение блика на стакане справа.

Пузырьки воздуха
Сам по себе пузырек представляет собой несложную конструкцию. Это окружность с заливкой #C1890D и обводкой #FFF29F, а также двух кривых фигурок белого цвета, которые несложно сделать из окружностей.

Поместите на свободное место на холсте пузырек и форму пятна. Выделите пузырек.

Заполнить пятно пузырьками можно, конечно, вручную, но это долго и трудоемко. Поэтому воспользуемся возможностью inkscape «Создать узор из клонов», которая находится в меню «Правка» - «Клоны».
Inkscape запоминает последние настройки, поэтому, на всякий случай, нажмите кнопку «Сбросить», что бы отменить старые настройки.
Когда настройки установлены по умолчанию на закладке «Обводка» установите вот такие параметры, как на рисунке ниже.

А на закладке «Масштаб» параметры случайности 100%.

Теперь нажмите кнопку «Создать» и если результат примерно соответствует вашим ожиданиям, то придайте некий хаос, нажимая кнопку «Разровнять». Если получилось совсем не то, что вы ожидали, поэкспериментировав с размером исходного пузырька и ли настройками узора. Для того что бы отменить неправильный узор, нажмите кнопку «Удалить».

Если все готово, в меню «Правка» - «Клоны» при выделенном исходном пузырьке нажмите пункт – отсоединить клон. Сам исходный пузырек можно теперь либо удалить, либо поместить вручную, куда-нибудь на нашу конструкцию. Выделите пятно с пузырьками и сгруппируйте объекты (Ctrl+G). Переместите пятно на стакан.

Тень от стакана
Сделаем тень. Основная тень представляет собой вот такой контур. С плавным переходом градиента из прозрачного белого цвета в непрозрачный черный. Тень надо разместить в самом низу, на самом нижнем уровне, клавиша (End). Вспомогательный серый прямоугольник, нам, пожалуй, больше не нужен, можно его удалить.

Тень получилась скучновата. Можно сделать еще одну вспомогательную фигуру для тени. Ведь стекло прозрачное и тень от него редко бывает равномерной. Заливка вспомогательной фигуры линейный градиент. Слева белый цвет с непрозрачностью 50%, справа абсолютно прозрачный белый цвет. Вспомогательную фигуру тени нужно разместить ниже стакана, но выше тени.

Соломинка
Соломинка это обычная прямая линия, нарисованная пером и залитая линейным градиентом с цветами #048904 и #28AE29.

Ну, вот и все. Все остальное. Что мы делали с соломинкой: добавление тени, белый блик, овал на верхушке, всё это мы уже неоднократно делали в этом уроке. Готовый стакан выглядит так:

ШАРИК ИЗ ПАЗЛОВ
Этот урок inkscape подойдет, например, как идея для логотипа, а так же как пример симбиоза, т.е. совместного использования векторной и растровой графики. В этом уроке мы будем работать с inkscape и paint.net для обработки растрового изображения.
Безусловно, все что мы будем делать в этом уроке можно было бы сделать и только пользуясь векторной графикой или только в растровом редакторе. Но! Как вы увидите из описания этого урока, предложенный вариант работы в двух программах, позволяет сократить процесс всего до нескольких простых шагов.
Вот, что мы будем делать в этом уроке - логотип - шарик из пазлов.

Обработка растра в paint.net
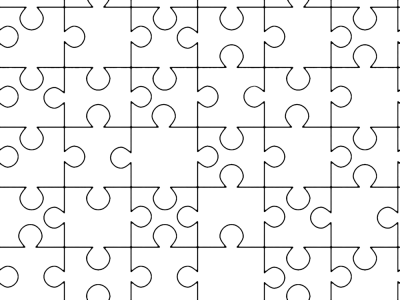
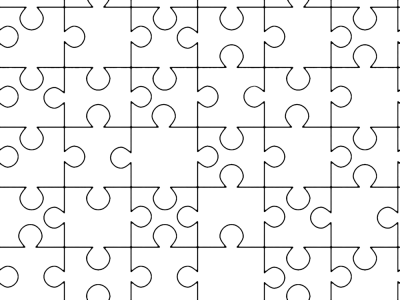
1Нам понадобится текстура пазла, которую можно найти в интернете, но участник нашего форума Lynx любезно сделала для нас подборку, которой мы и воспользуемся. Скачать полноразмерные текстуры пазлов можно здесь. Ниже приведен вид одной из предложенных Lynx и использованной в этом уроке текстуры.

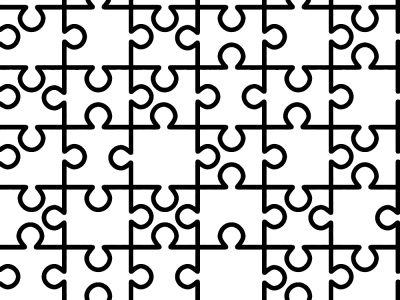
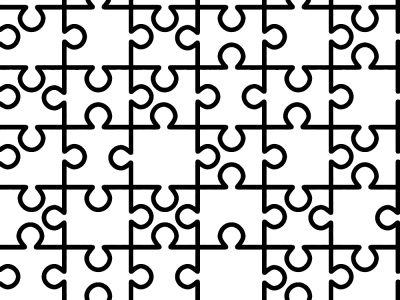
Откроем эту текстуру в paint.net. Сначала сделаем линии потолще. Для этого я использовал эффект Outline Object со стандартными настройками и подложил под нее белый фон.

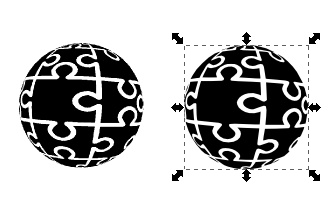
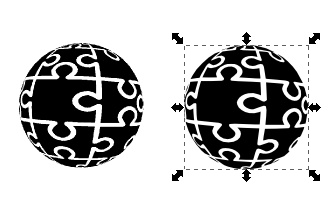
Теперь применяем эффект paint.net Shape-3D для того что бы сделать из пазла трехмерную сферу. Лучше всего отключить галочку освещения Lighting, остальные параметры можно оставить по умолчанию или повыбирать тип сферы, который более удачно подойдет для вашего пазла.

Когда сфера готова, в paint.net и инвертируем ее цвета, сделав пазлы черными. А для увеличения контрастности применим стандартную коррекцию paint.net "яркость и контрастность", оба параметра в максимальных значениях.

Выделим все на слое со сферой и скопируем изображение в буфер обмена.
Практика работы в inkscape
2Откроем новый документ и вставим из буфера обмена рисунок сферы из пазлов. Он должен быть сразу выделен. Применим к нему функцию из главного меню "Контур" - "Векторизировать растр" или Shift+Alt+B. Для тех кому интересно, как работает эта функция у нас на сайте есть специальная статья "как перевести растр в контуры". В ней подробно описывается назначение параметров в открывшемся диалоговом окне. Однако в нашем случае, сфера из пазлов уже достаточно подготовлена, поэтому оставьте все по умолчанию, просто нажмите кнопку "ОК" и закройте диалоговое окно.
Может показаться, что ничего не произошло. Но это не так. Сверху появилась сфера из контуров. Переместите ее в сторону инструментом выделения и перемещения, а, находящуюся под ней растровую сферу, можно теперь удалить Del.

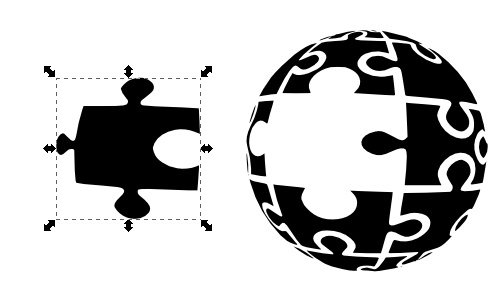
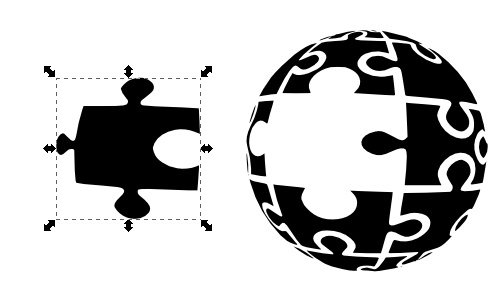
Выделите векторную сферу. Она представляет собой единый объект и контур. Разбейте контур на отдельные элементы пазла. Для этого примените к выделенной сфере функцию из главного меню "Контур" - "Разбить" или Shift+Ctrl+K. Теперь мы можем работать с отдельными элементами пазлов. Выберите один из них, который вам больше нравится и переместите его в сторону.

Оставшиеся пазлы представляющие сферу теперь нужны нам вместе, так удобнее работать и что бы они случайно не расползлись, снова соединим их. Выделим все элементы пазлов в сфере, кроме того, который отложен в сторону, и выполним обратную предыдущему шагу операцию в меню "Контур" - "Объединить" или Ctrl+K.
Теперь можно работать со сферой как с одним контуром. Откройте окно заливки и обводки Shift+Ctrl+F и установите тип заливки как радиальный градиент. Цвета точек: центральная 00c7ffff, крайняя 00006eff, средняя 3678d0ff. Но вы можете выбрать другие.

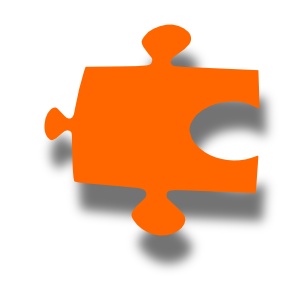
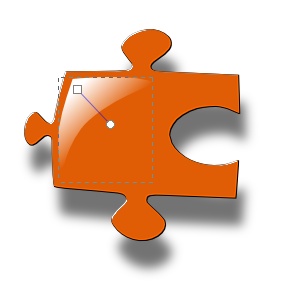
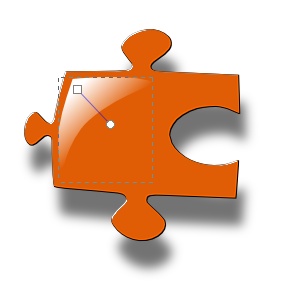
Теперь вернемся к отдельному элементу пазла, отложенному в сторону. Сделайте его заливку обычную, сплошным цветом ff6600ff. Создайте копию этого элемента Ctrl+D. Копия будет находиться точно над оригиналом. Переместите копию чуть-чуть в сторону и вниз. Сделайте ее заливку черной, непрозрачность 55 и размытие 5. Это будет тень. Переместите тень на уровень ниже элемента пазла Page Down.

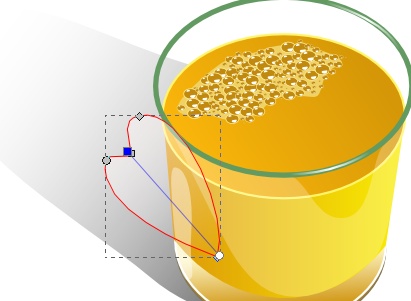
Можно нарисовать на пазле блик. Для этого используя инструмент перо, или кому проще инструмент эллипс, нарисуйте замкнутый контур и с помощью инструмента управления узлами придайте ему нужную форму. Например, как на рисунке ниже. Сделайте его заливку линейным градиентом. Один цвет белый непрозрачный, второй белый и абсолютно прозрачный.
Придадим объем. выделите только оранжевый элемент пазла тень и блик к нему не выделяйте и примените к нему фильтр из главного меню "Фильтры" - "Фаска" - "Элемент пазла".
Теперь можно выделить блик, оранжевый пазл и тень и сгруппировать их вместе в главном меню "Объект" - "Сгруппировать" или Ctrl+G.

Теперь примените эффект из главного меню "Фильтры" - "Фаска" - "Элемент пазла" к синей сфере. Поместите пазл с тенью над сферой так, как вам покажется наиболее удачным. Если пазл "подлезает" под сферой, то поднимите его на самый верхний уровень клавишей Home. Вот и все.

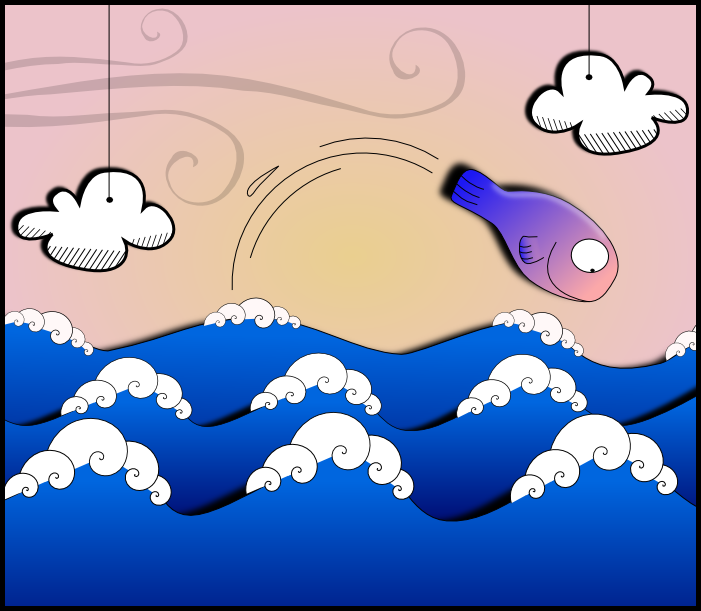
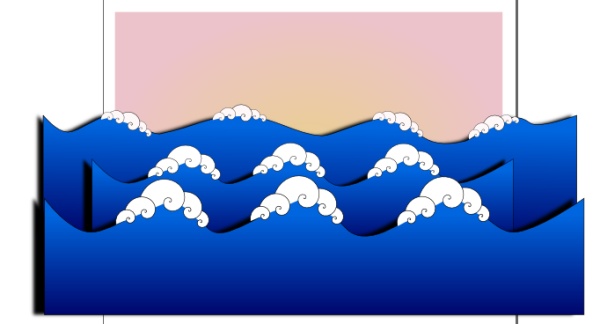
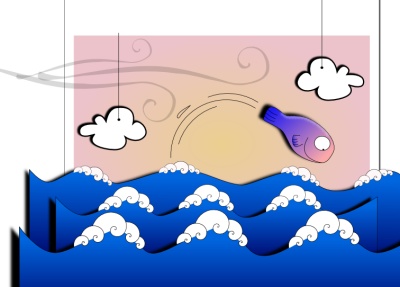
ОБОИ С РЫБОЙ
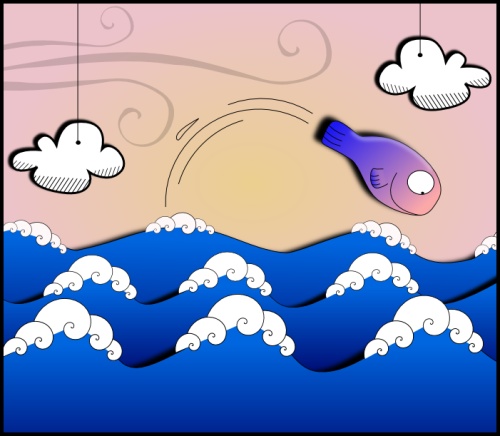
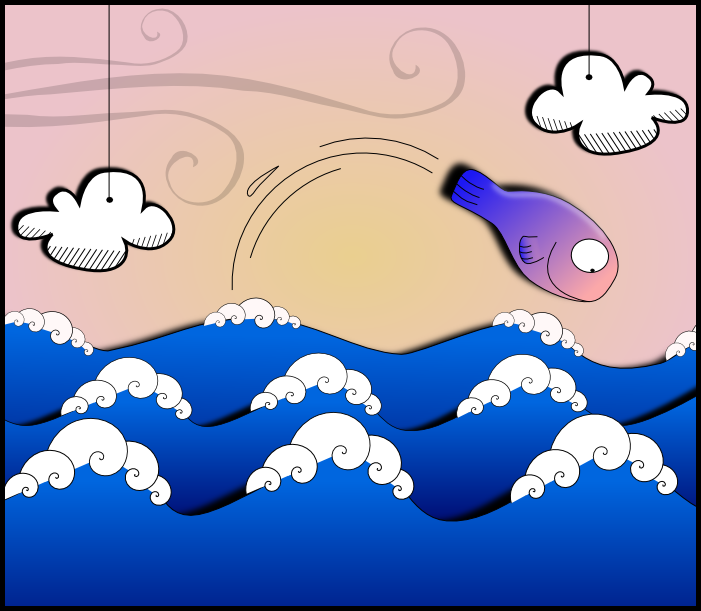
Векторные обои с рыбой в inkscape
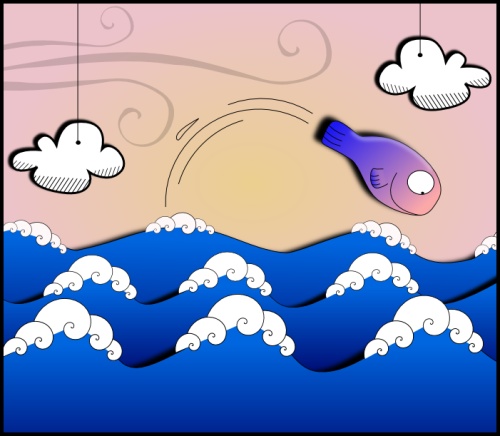
На этом уроке inkscape мы будем рисовать вот такие векторные обои с рыбой.

Сам по себе урок не особо сложный, но в нем есть много важных и показательных моментов, так что даже, не смотря на симпатичный результат, его стоит пройти, что бы почувствовать работу в inkscape.
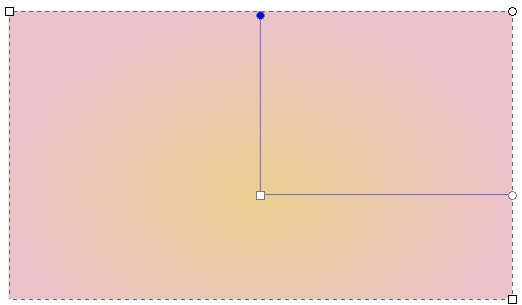
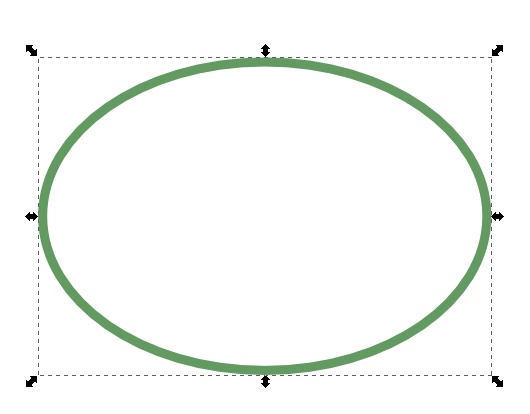
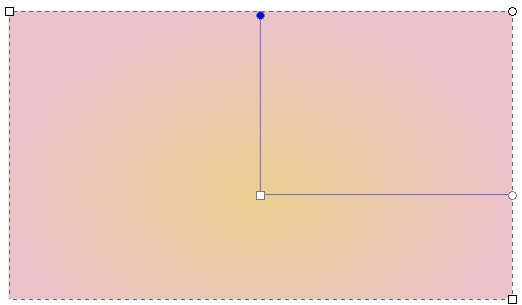
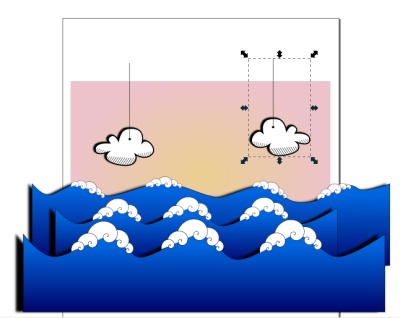
Начнем с фона. В качестве фона нарисуйте прямоугольник и сделайте его заливку радиальным градиентом. Центральный цвет #EACF8F, а цвет крайних точек #ECC3CA.

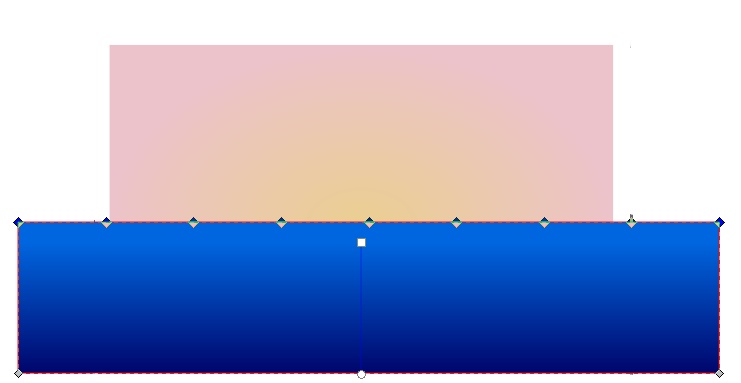
Волны
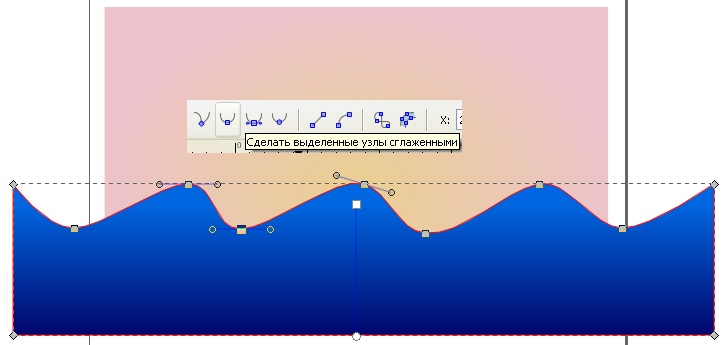
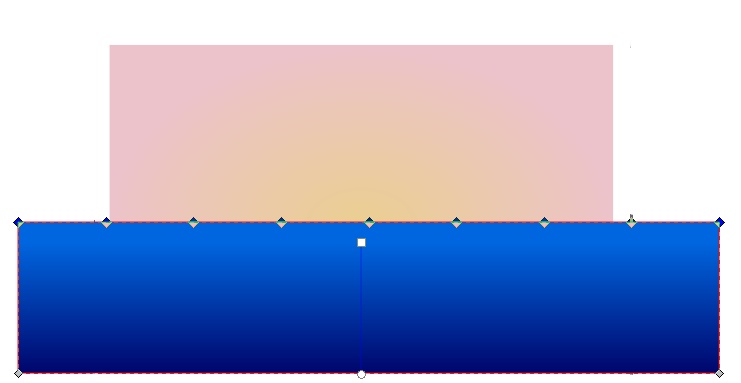
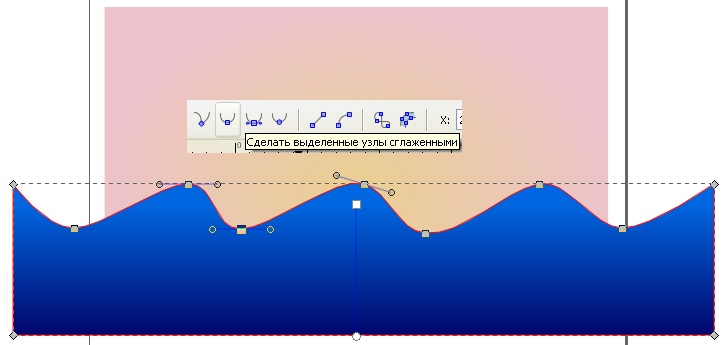
Нарисуем еще один прямоугольник побольше в ширину и зальем его линейным градиентом. Цвет нижней точки #00056B, а верхней #0066DF. Оконтурим прямоугольник, превратив его в узлы, Shift+Ctrl+C. И добавим несколько новых узлов на верхнюю грань. Для этого выделим инструментом управления узлами два верхних узла прямоугольника и нажмем в верхней контекстной панели инструментов кнопку "вставить новые узлы в выделенные сегменты".

Сделайте выделенные узлы сглаженными, какая кнопка есть в inkscape в верхней контекстной панели инструмента управления узлами.

Барашки
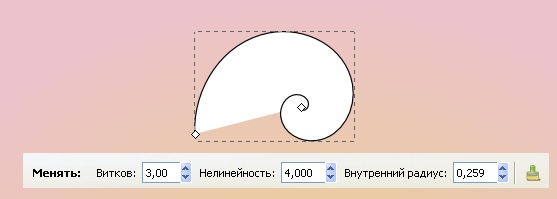
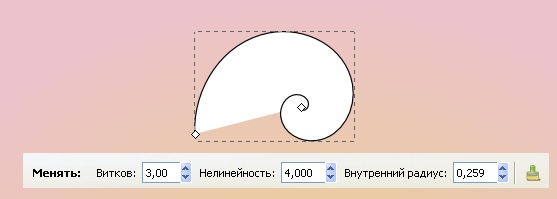
Сделаем на волнах барашки. Для этого нам понадобится инструмент спираль. Нарисуйте спираль, отразите её горизонтально. Цвет заливки сделайте белый, а цвет обводки черный. Параметры спирали приведены на рисунке ниже.

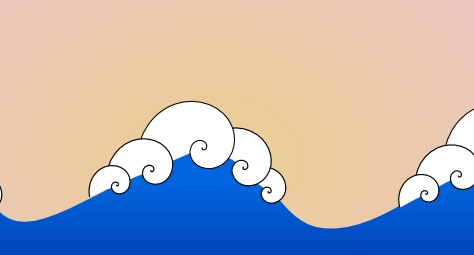
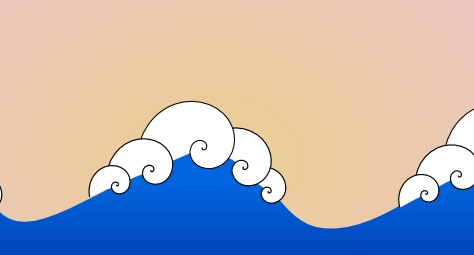
Скопируйте сделанную спиральку Ctrl+D. Уменьшите её размер и сделайте барашки на гребнях волны. Для того что бы поместить спираль выше или ниже другой спирали вам может понадобится неместить их на уровень выше или ниже, сделать это можно клавишами Page UP и Page Down, соответственно.

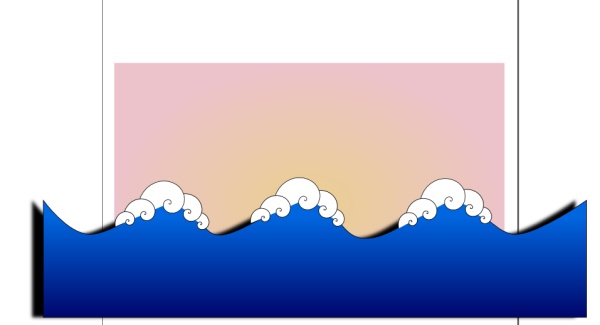
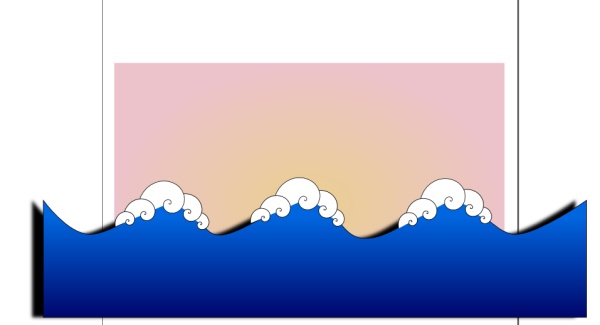
Еще одно маленькое украшательство. Скопируйте фигуру с волнами. Поместите ее за оригинальные волны. Сделайте цвет заливки черным и размытие установите 1.

Теперь можно объединить волны, тень и барашки в одну группу Ctrl+G. Сделать копию и поместить ее на задний план, получатся волны.

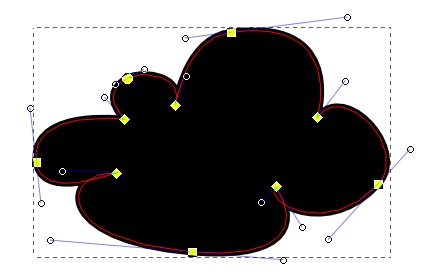
Облака
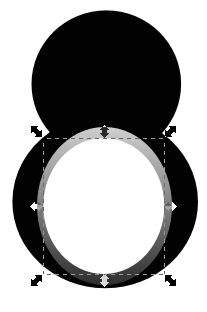
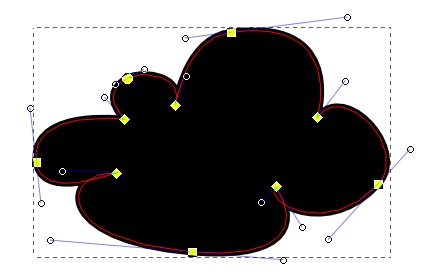
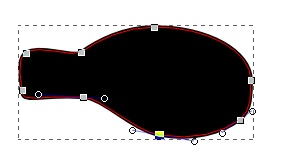
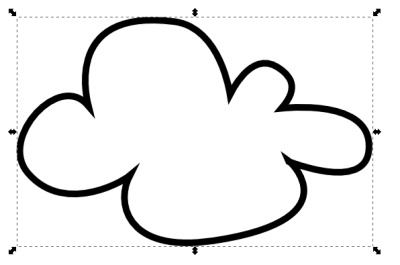
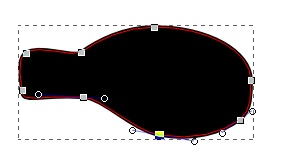
Возможно это самая трудная часть в этом уроке, а может быть и нет. Нарисуйте окружность. Оконтурите круг, превратив его в узлы, Shift+Ctrl+C. Добавите новые узлы и придумайте какую-нибудь причудливую форму - это будет облако.

Сделайте заливку облака белой, а контур черным. Получится вот такое облако.

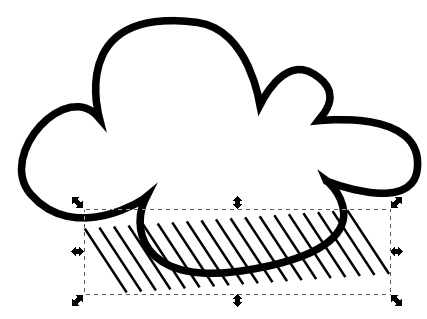
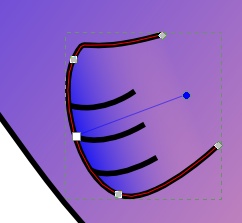
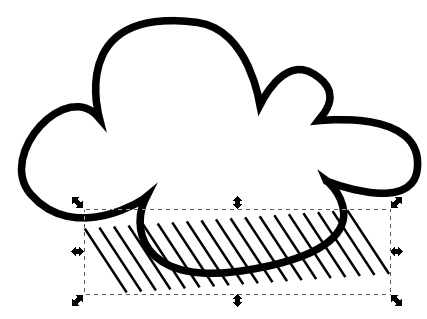
Облако немного скучновато, поэтому развеселим его штриховкой. Сделать штриховку можно разными способами. Можно сделать штриховку инструментом текст, разместив его по контуру облака. Можно сделать вот такой узор из линий, как на рисунке ниже. Сам узор сделать можно тоже разными способами. Например, в меню "Правка" - "Клоны" - "Узор из клонов". Можно по-другому, нарисовать одну линию. Сделать несколько ее дублей Ctrl+D, а потом расставить их равномерно с помощью диалога в главном меню "Объект" - "Выровнять и расставить" Shift+Ctrl+A. Сгруппируйте получившиеся линии в группу Ctrl+G и разместите на облаке. В принципе можно линии и вообще нарисовать вручную по отдельности.

Можно сделать дубль узора и разместить еще где-нибудь на облаке. После того как линии будут размещены, сделайте дубль облака Ctrl+D. Выделите линии и дубль облака и в главном меню "Объект" - "Обтравочный контур" - "Установить".

Добавьте облаку тень, точно также как мы это делали с волнами. Сгруппируйте облако тень и штриховку и разместите на рисунке.
Можно приделать облаку ниточку. Это просто линия и кружочек внизу.

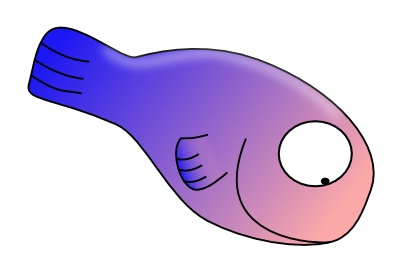
Рыбка
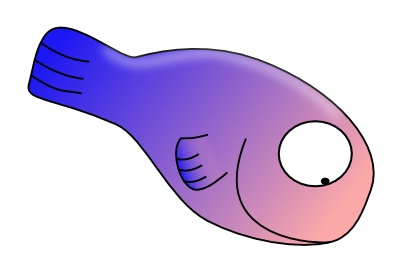
Если мы научились делать облака, то сделать рыбку совсем несложно. Используем опять базовую форму круг, переведем ее в контуры, добавим несколько узлов, в общем, как мы это уже не один раз делали в этом уроке.

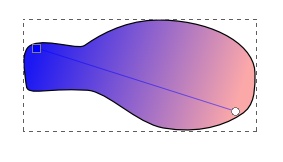
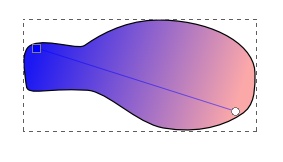
Зальем рыбку линейным градиентом. Слева цвет #1C18F3, а справа #FBA8A9.

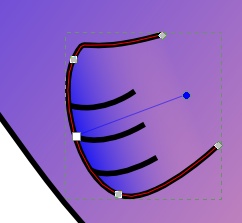
Нарисуйте рыбе плавничок инструментом перо. Заливку сделайте градиентом, таким же как и все рыбе, только розовый цвет сделайте прозрачным.

Нарисуйте полоски на хвостике, рот и глаз рыбе.

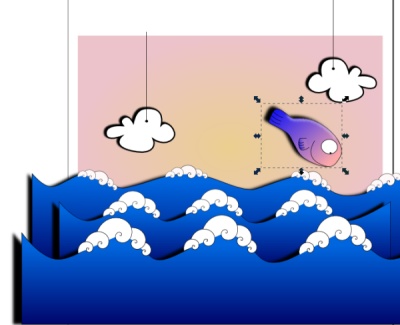
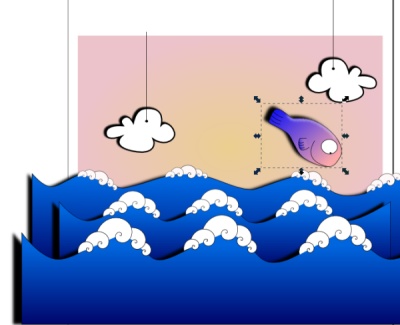
Сделайте рыбе тень, точно также как мы это уже делали для волн и облаков. Разместите рыбу на картинке.

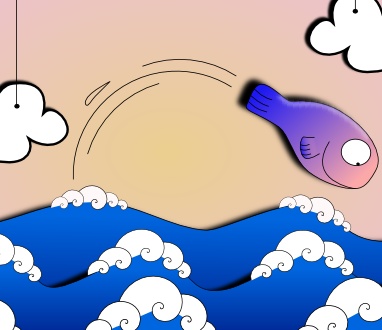
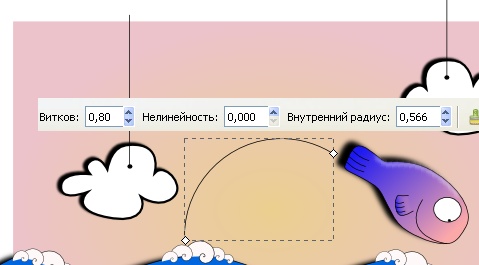
Используя инструмент спираль, очень удобно делать вот такие полоски, обозначающие движения рыбы.

Сделайте несколько таких полосок. А из окружности можно сделать капельку.

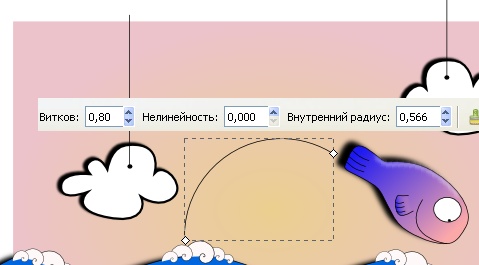
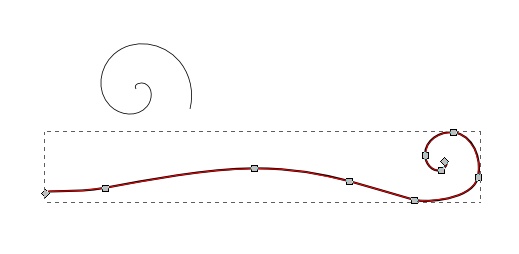
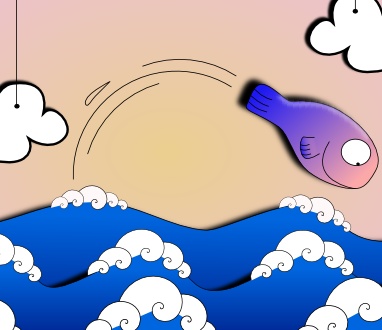
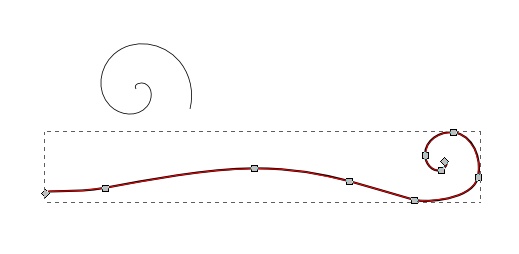
В принципе уже все практически готово, но как-то немного скучно. Давайте добавим какой-нибудь узор. Например, нарисуйте вот такую спиральку, как верхняя на рисунке выше. Переведите ее в контуры Shift+Ctrl+С. И распрямите немного.

Теперь, когда форма готова, оконтурите обводку Ctrl+Alt+C, упростите контур Ctrl+L и сделайте обводку неравномерно толстой, просто перемещая узлы.

Сделайте непрозрачность фигурки 15. Разместите её как-нибудь на рисунке. Можно сделать несколько копий. Стало повеселее, неправда ли.

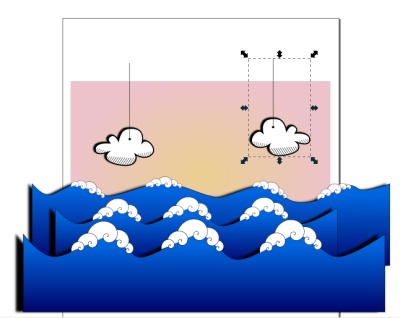
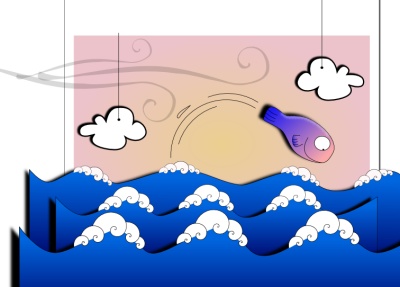
Ну, и заключительный этап. Как вы видите, некоторые фигуры вылезают за края нашей картинки. Давайте кадрируем наше изображение. Для этого надо нарисовать прямоугольник с нужными размерами. Когда прямоугольник, определяющий размеры готов, выделите все объекты Ctrl+A.
Про размер изображений для обоев рабочего стола можно прочитать в уроке как нарисовать валентинку. Там это описано довольно подробно.
В меню Объект выберите "Обтравочный контур" - "установить". Как видите, теперь все объекты стали ограниченными верхней фигурой - прямоугольником. Сам прямоугольник при этом исчез.